建立自定義面板(Custom View)
除了平台提供的外部請求、趨勢分析、回源延遲,你也可以自行定義監控面板的版面與數據,而這篇文章將會示範如何新增 HTTP Status Distribution 的橫條圖。
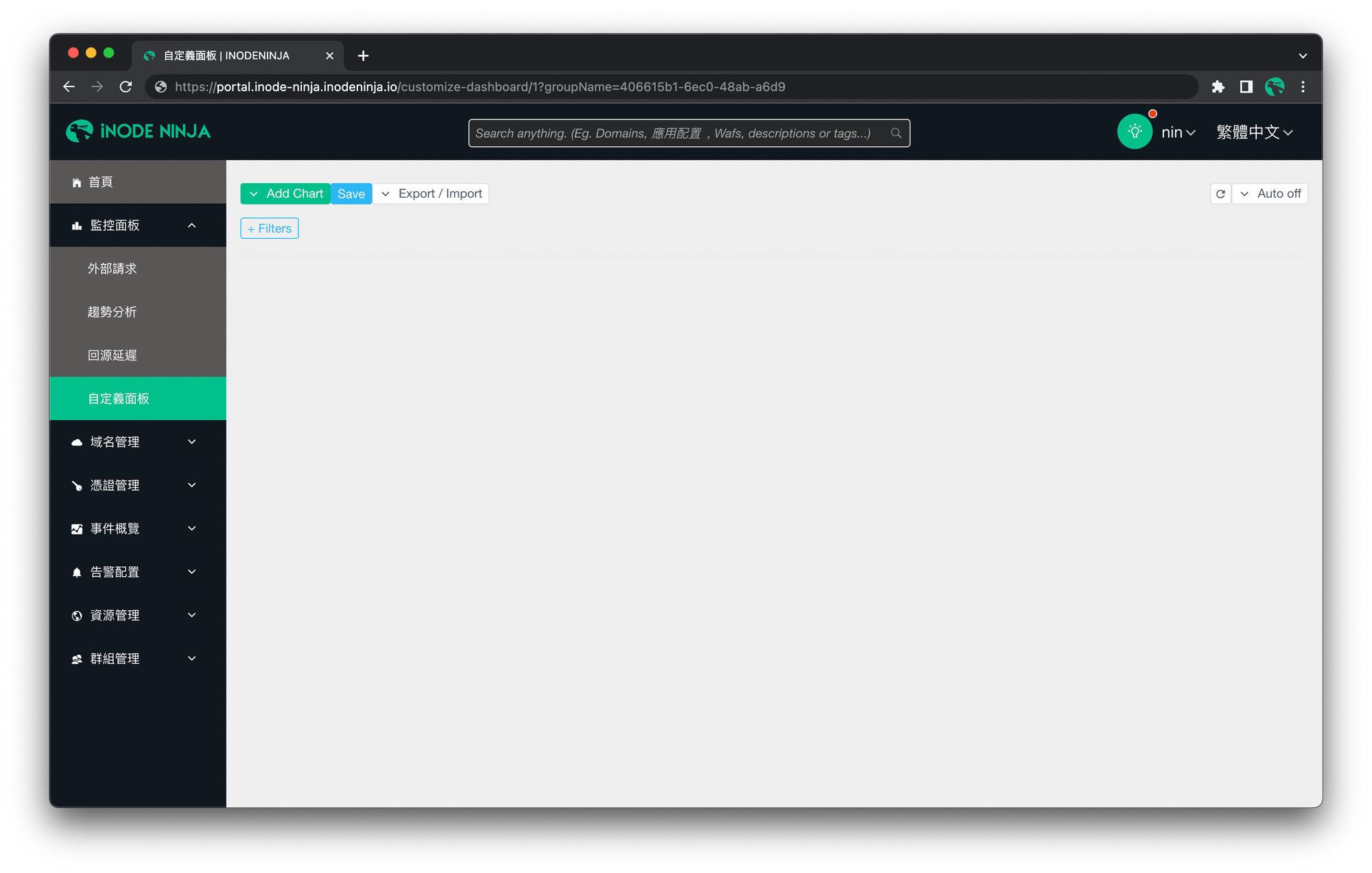
進入監控面板 / 自定義面板的頁面。

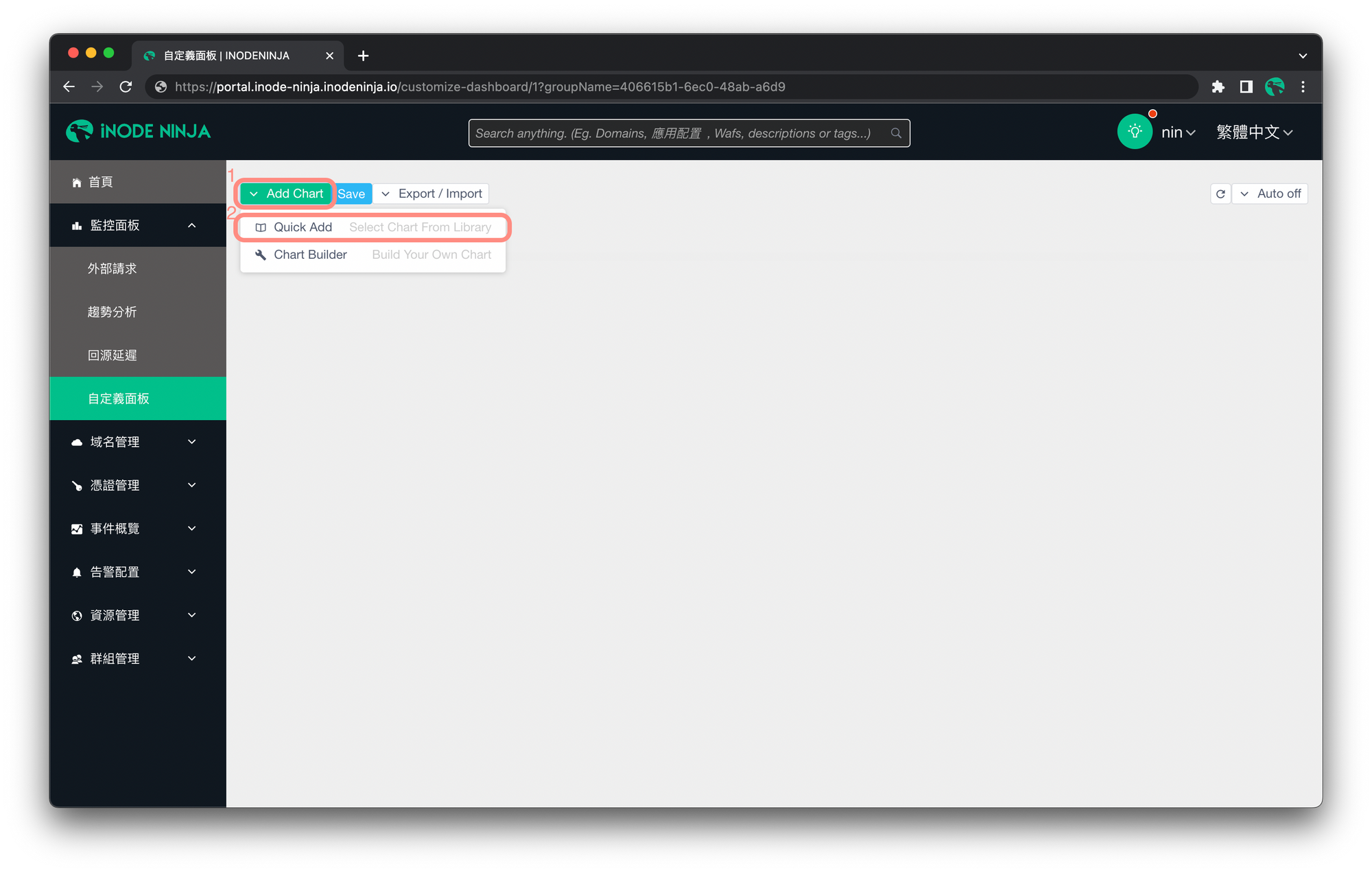
按下左上角的「Add Chart」,選擇「Quick Add」。

💡
用「Chart Builder」建立的圖表,和這邊示範的「Quick Add」概念相同,但在參數的選擇上更有彈性!
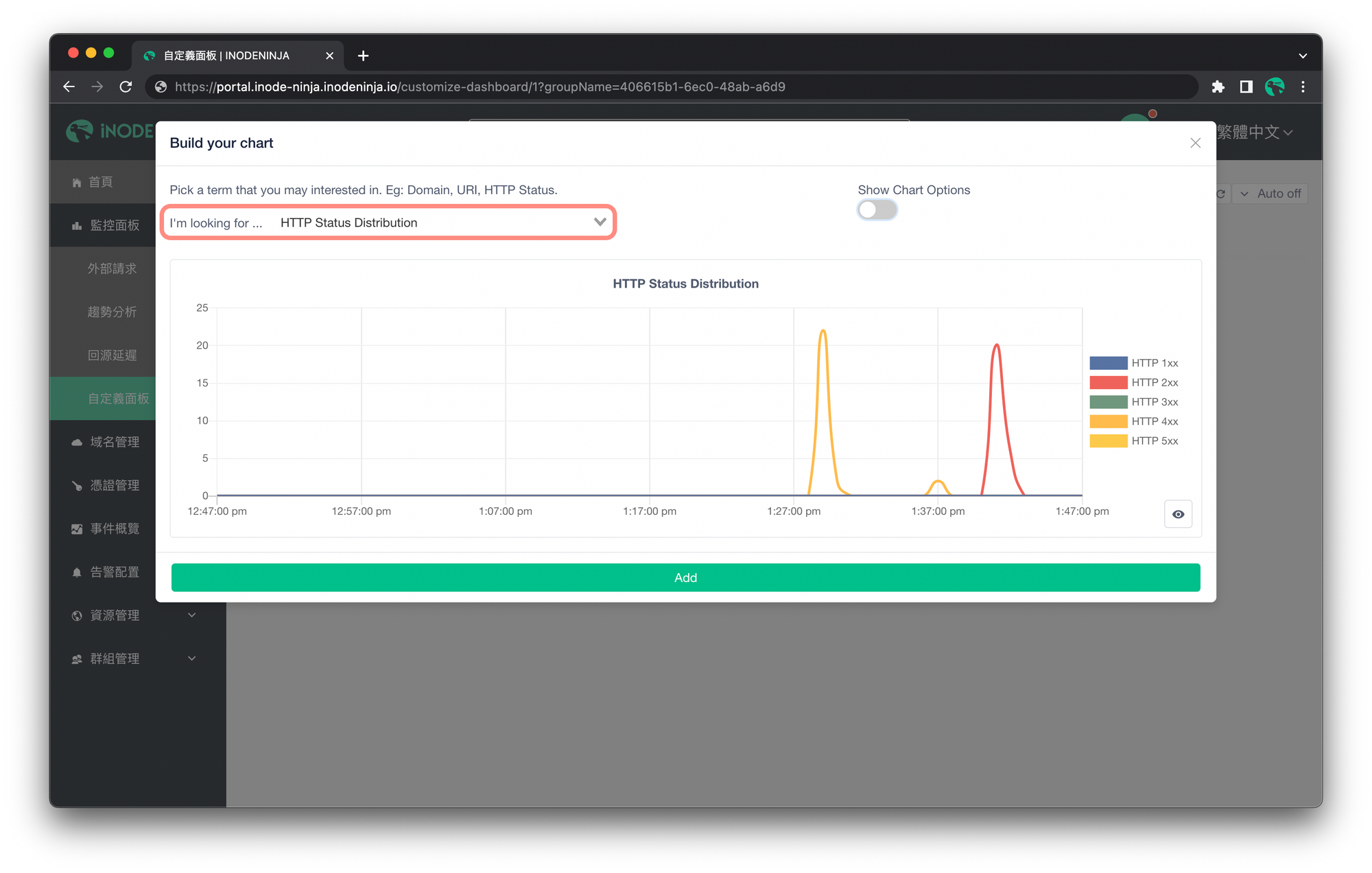
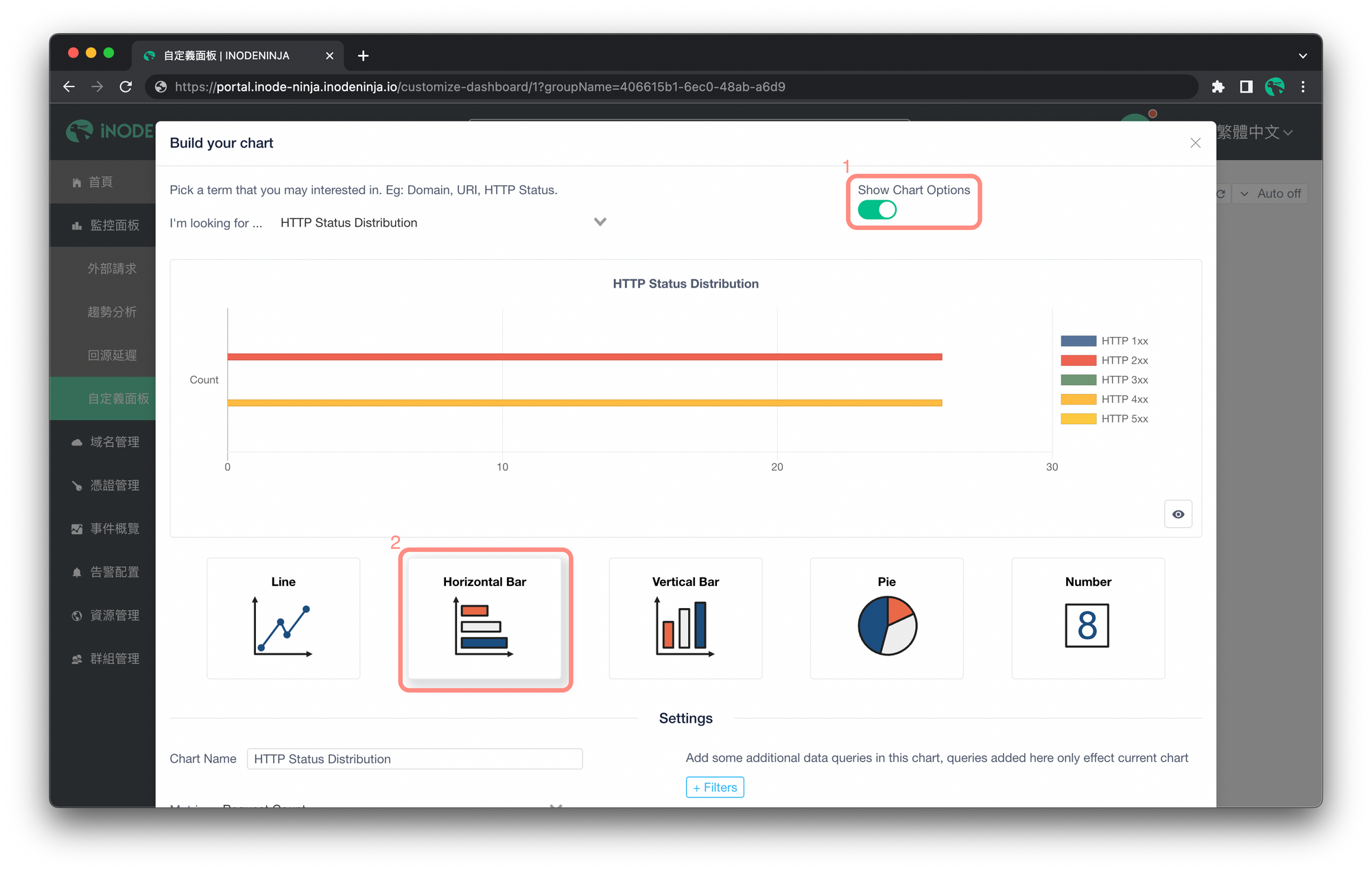
找到「I'm looking for...」的欄位,選擇「HTTP Status Distribution」,就會看到折線圖顯示出來了。

為了調整圖表的類型,
- 找到「Show Chart Options」的欄位,打開開關按鈕。
- 再找到「圖表類型」的欄位,並從「Line」改成「Horizontal Bar」。

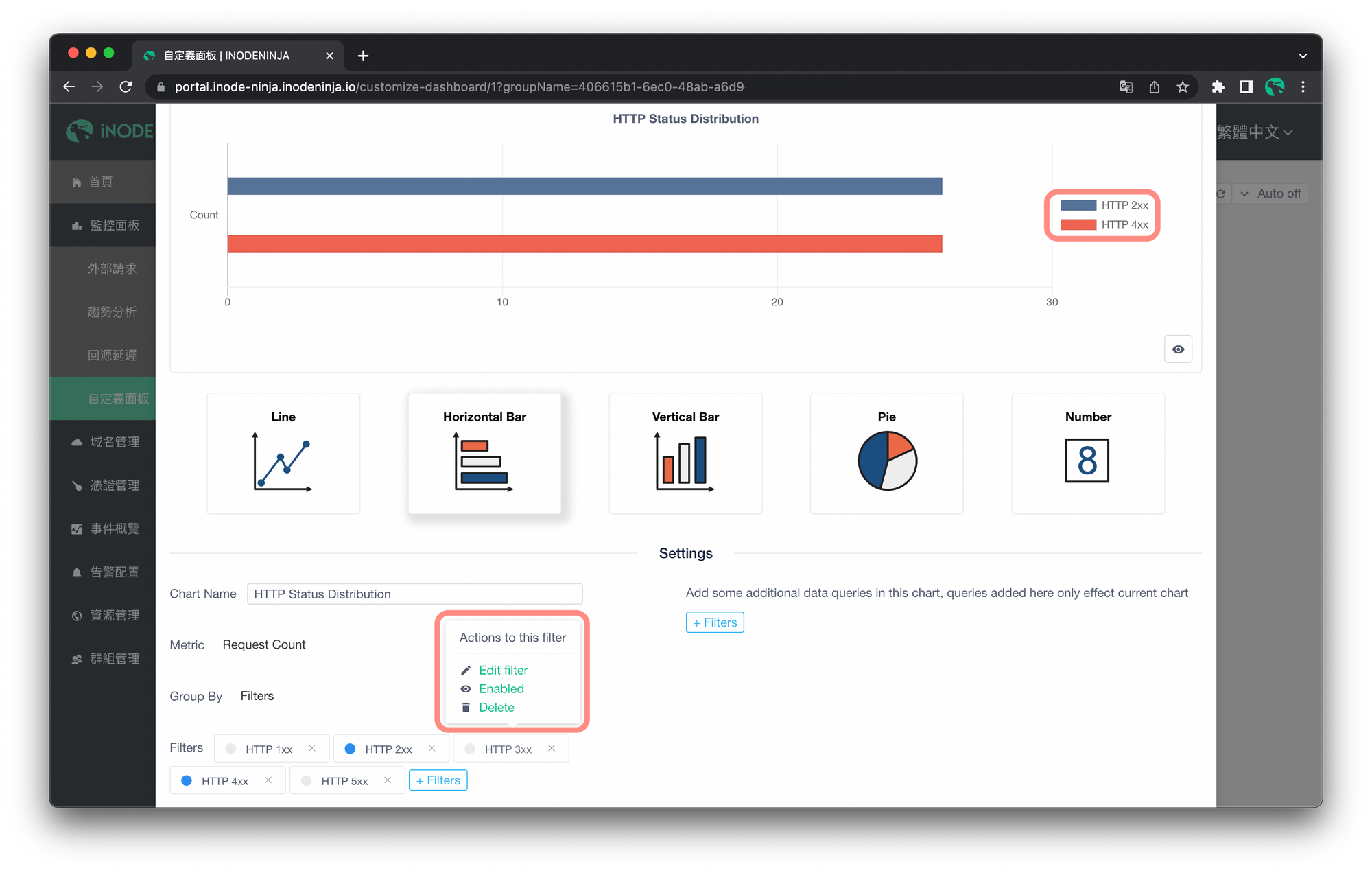
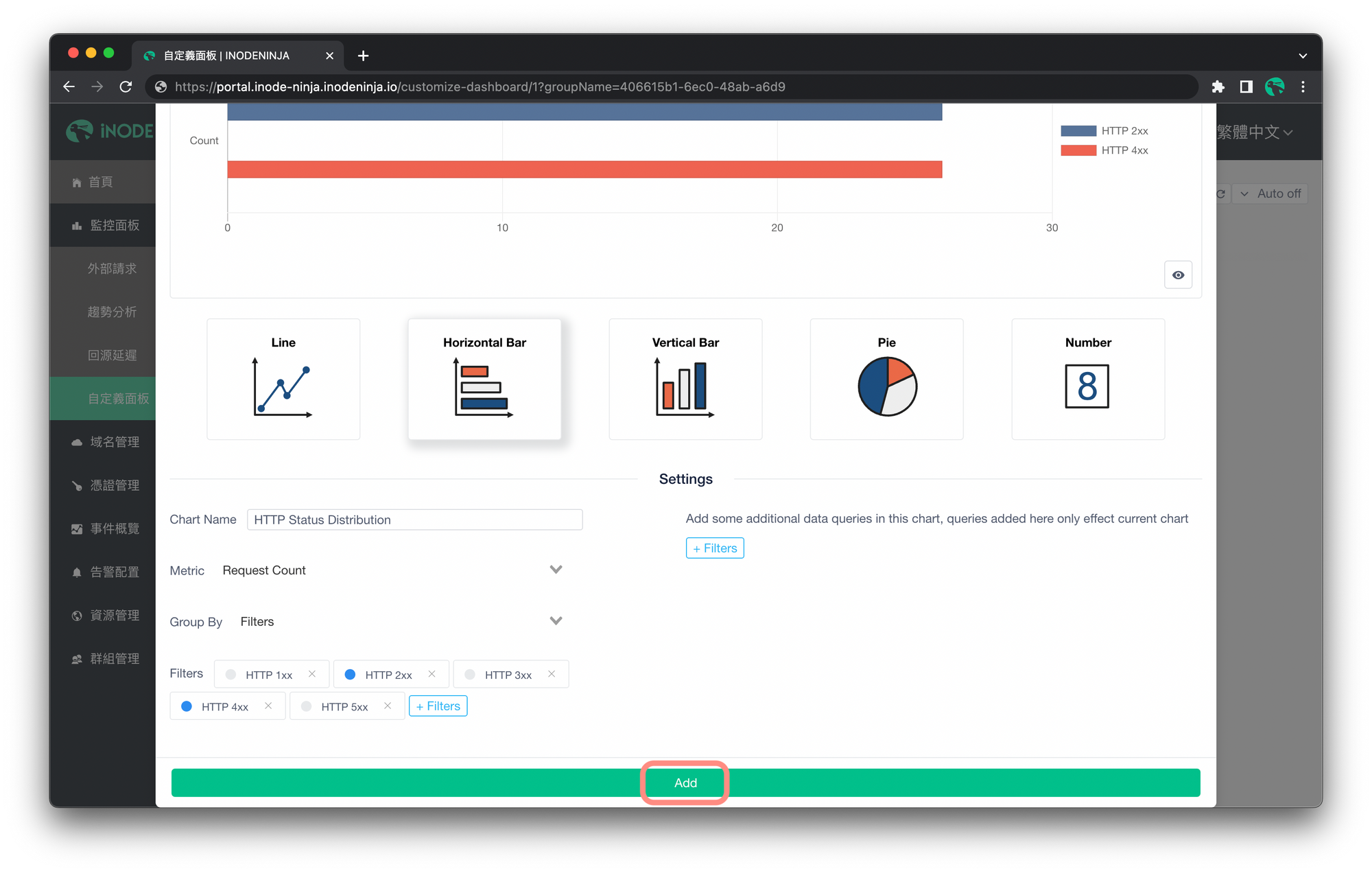
從上圖來看,可以發現這張統計圖不需要 HTTP 1xx、HTTP 3xx、HTTP 5xx 的圖例,所以找到「Filters」的欄位,並將三者調整成 Disable。

按下「Add」。

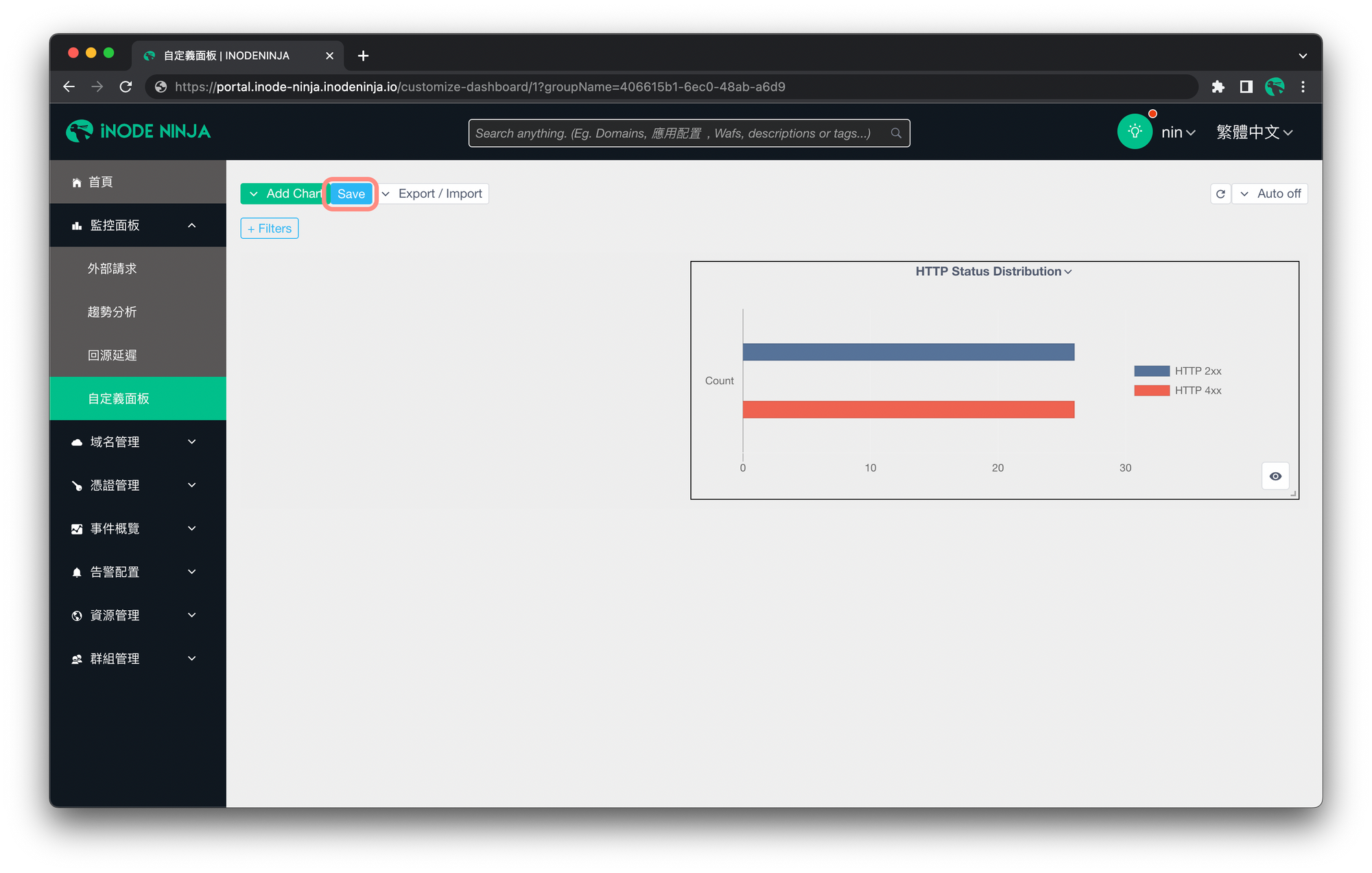
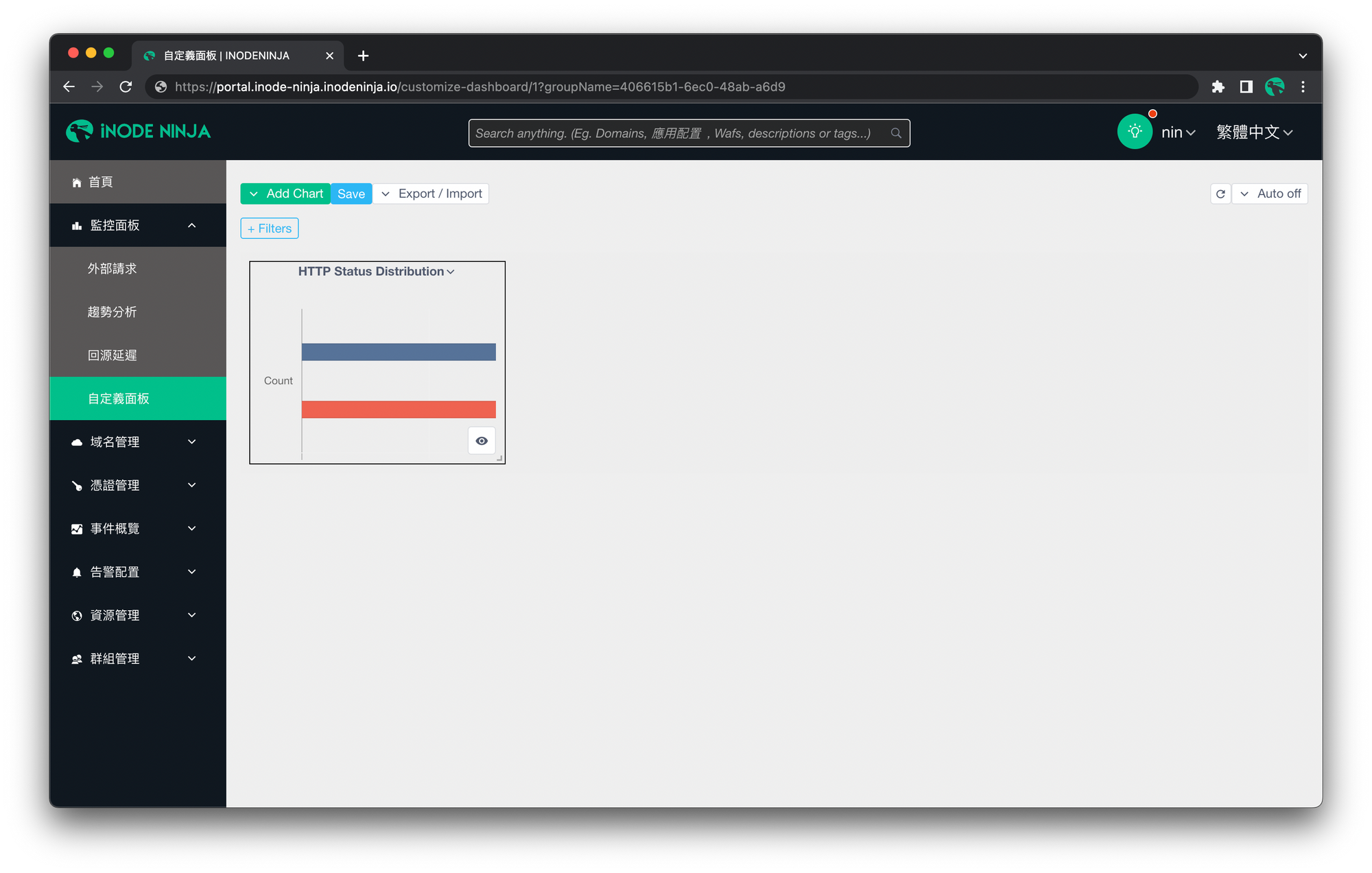
完成後,就會看到剛剛創建的 HTTP Status Distribution 橫條圖顯示出來了。

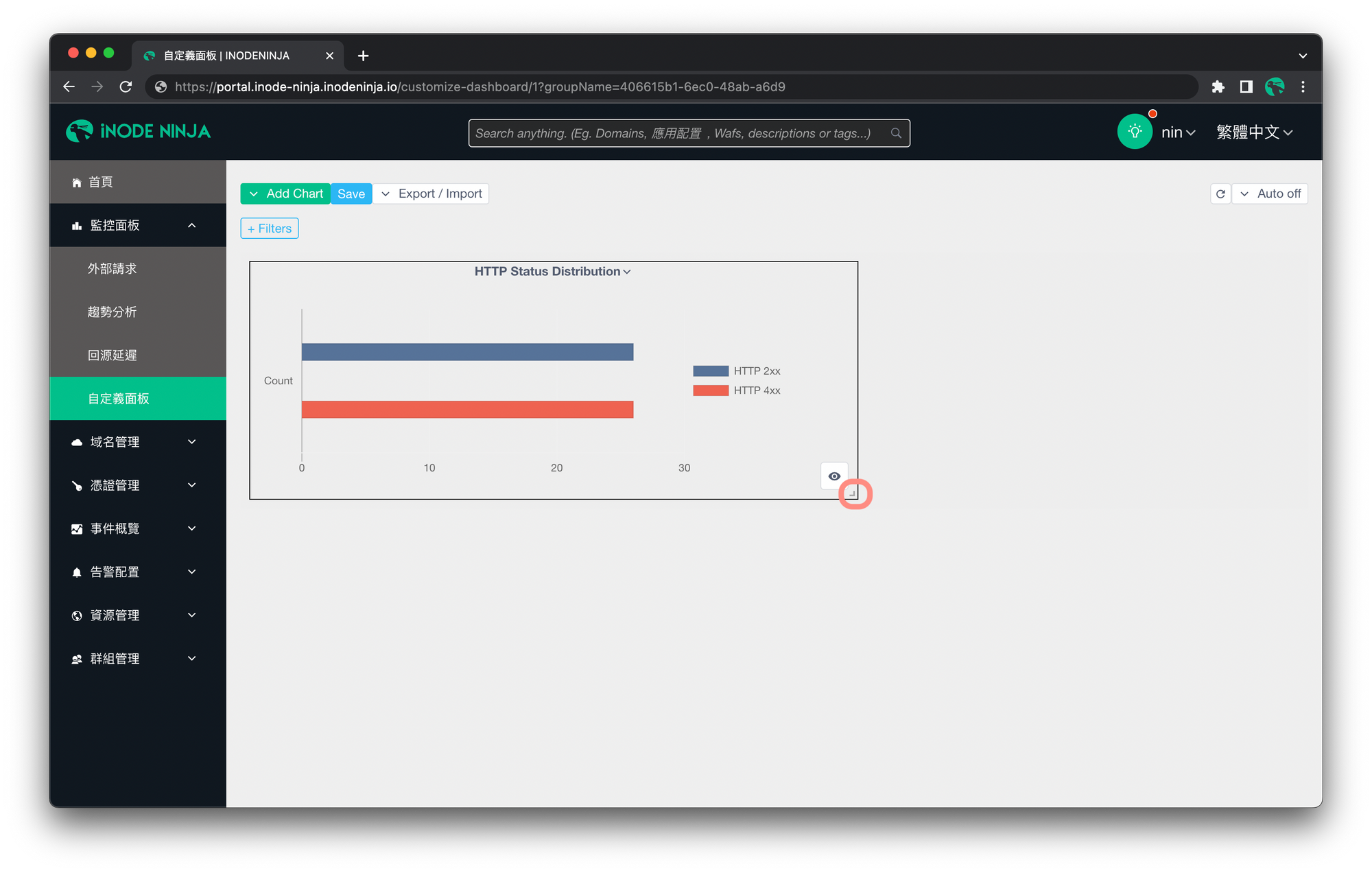
接下來,這邊介紹幾個調整圖表的小技巧。首先,拖曳面板的右下角,可以調整統計圖的大小。

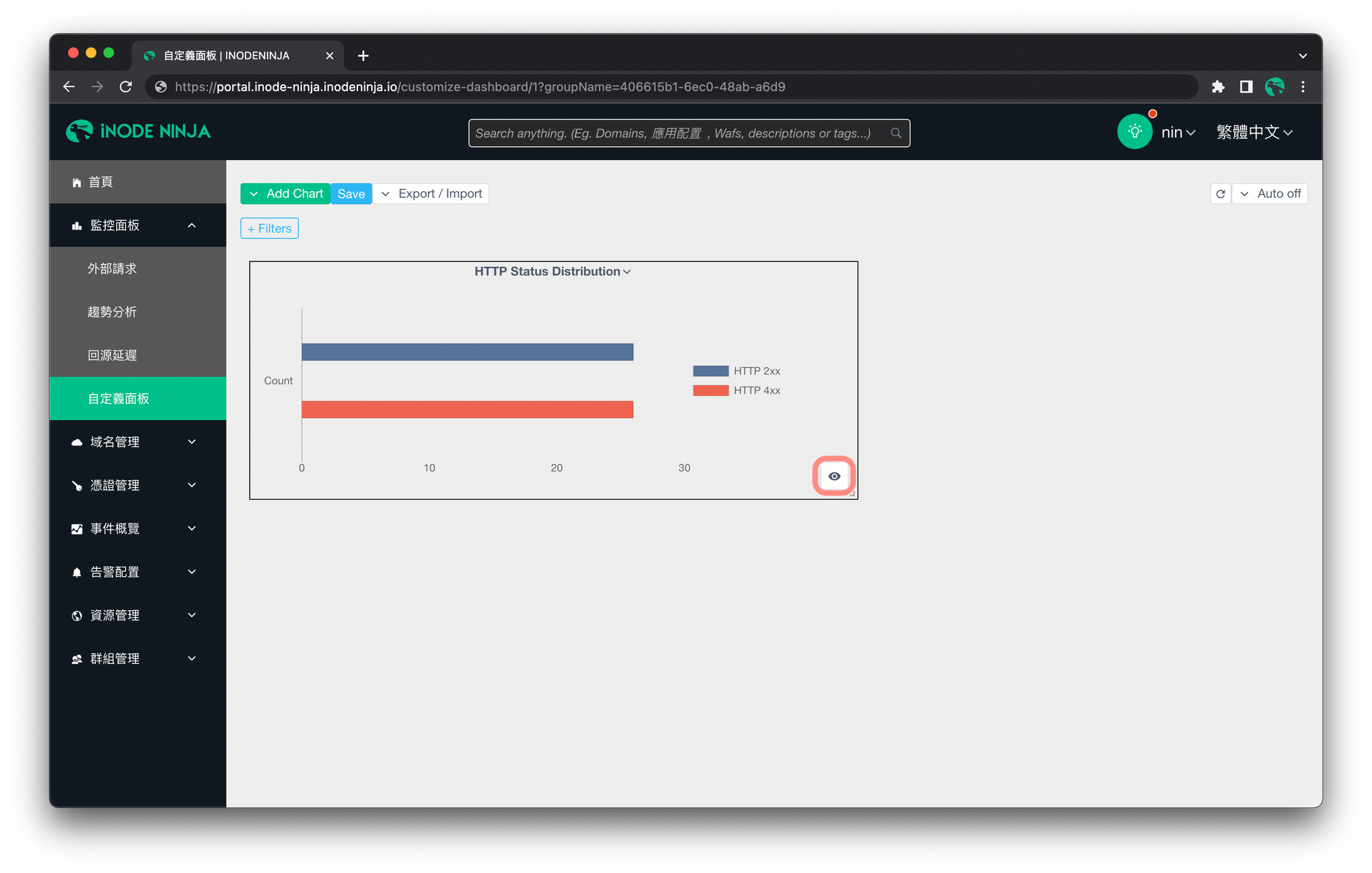
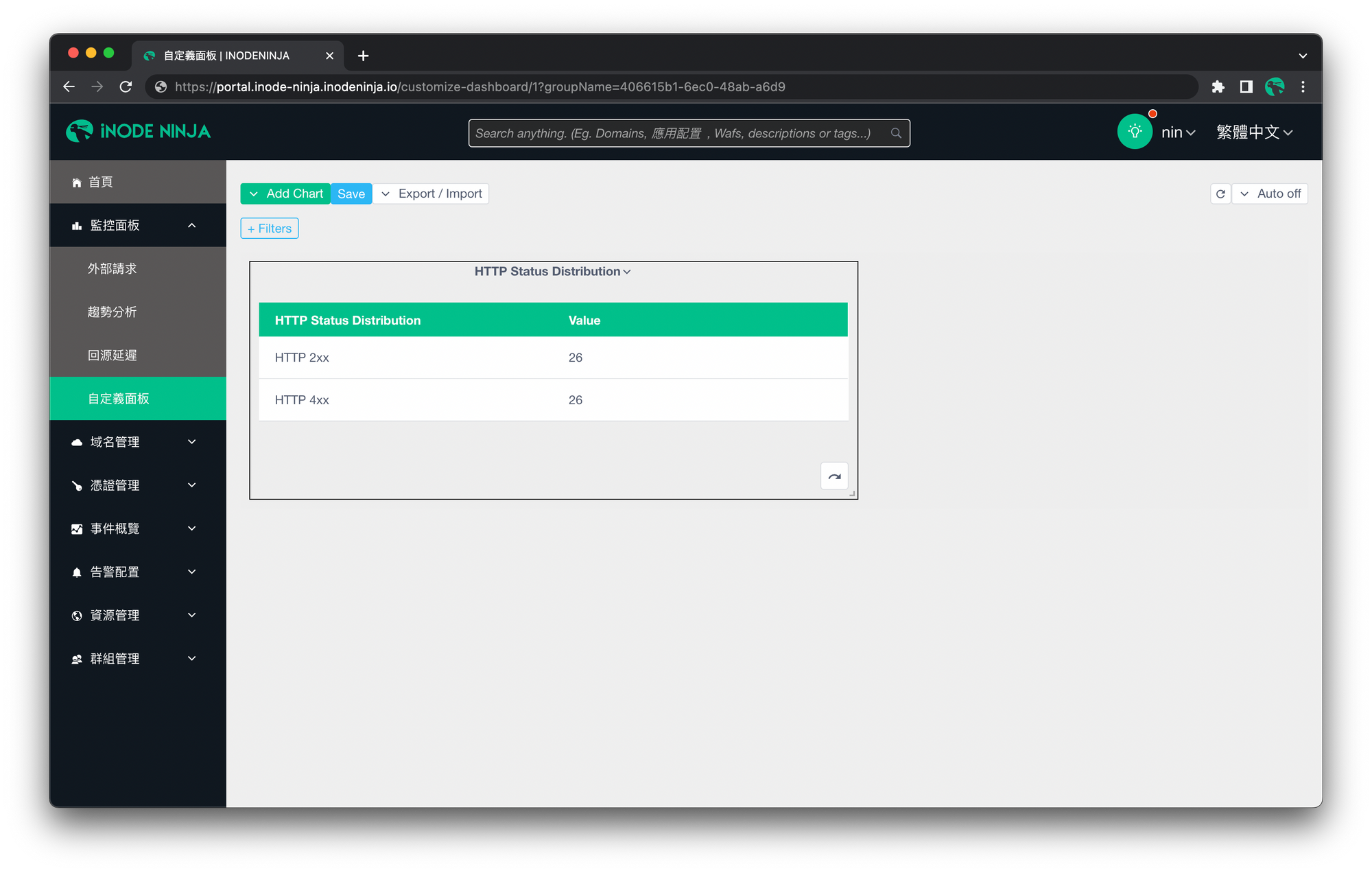
或是點選右下角的圖示,用表格的方式檢視資料。


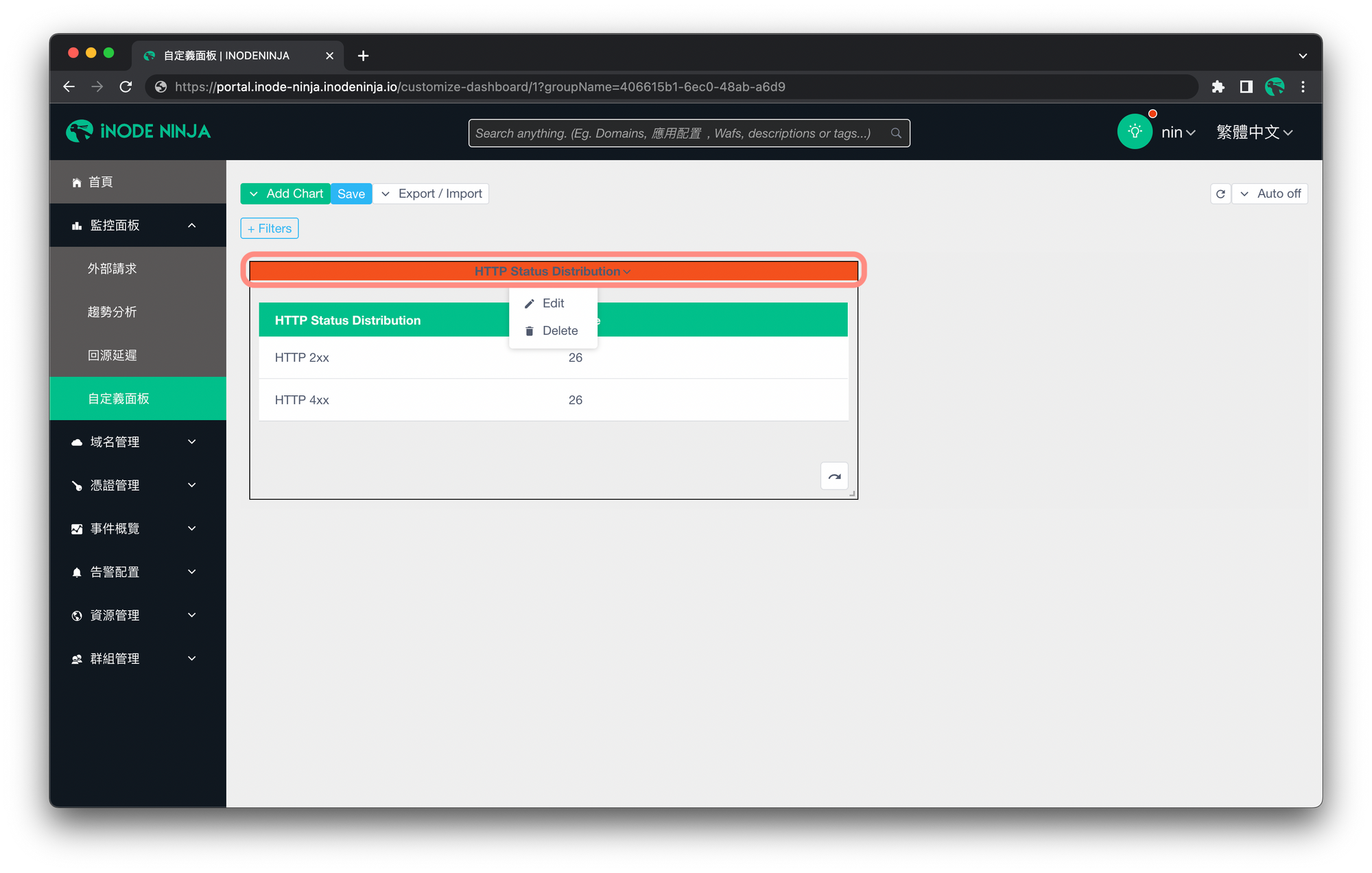
點選圖表標題,則可以編輯圖表內容、刪除面板,及調整版面位置。


最後,按下左上角的「Save」,即完成此次的操作。更多應用就留待你的探索與發掘!