建立平台樣式(Group Pattern)
💡
如果您訂閱的是上忍方案,iNODE NINJA 將會另外提供設定平台樣式的介面!
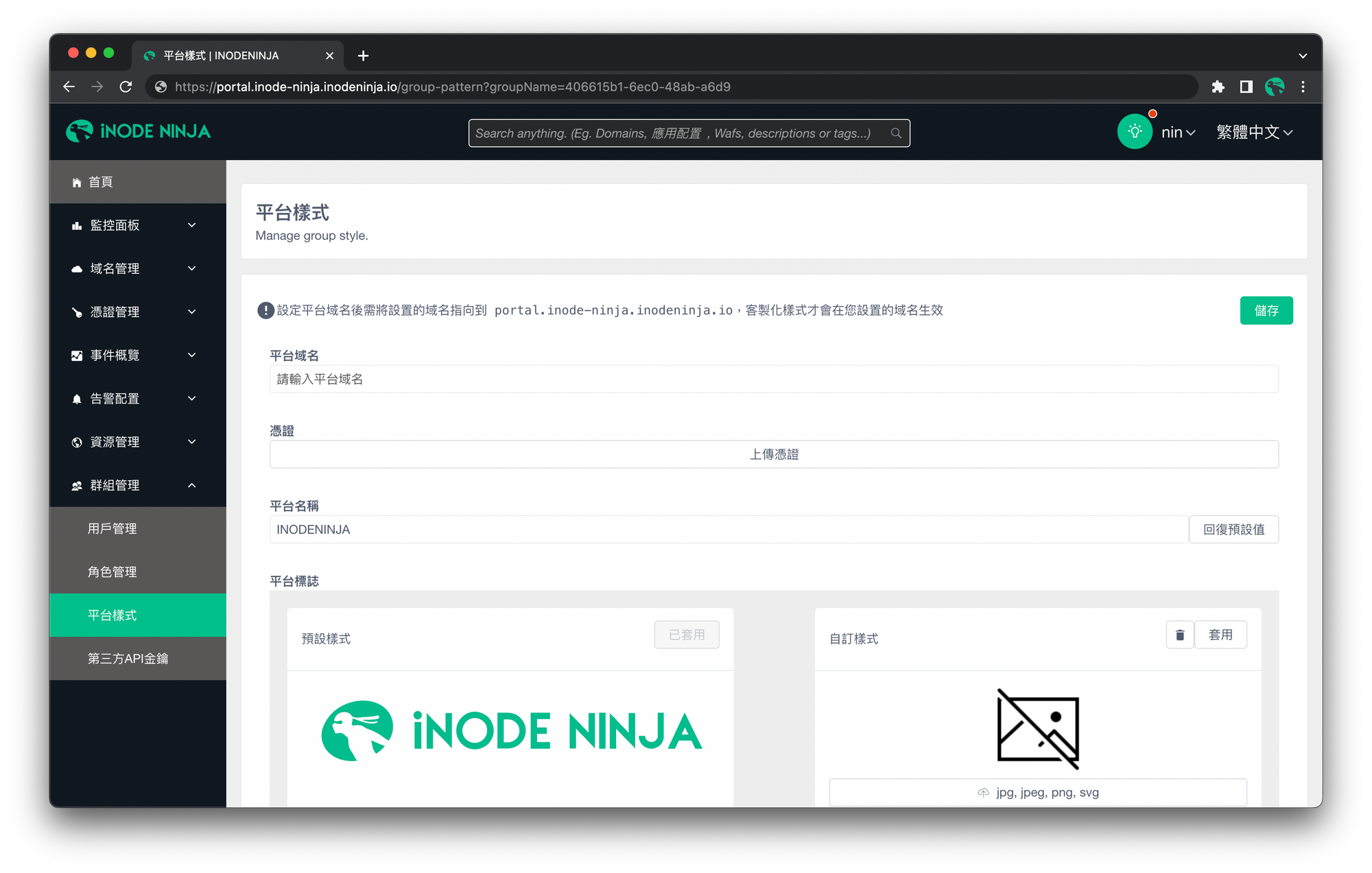
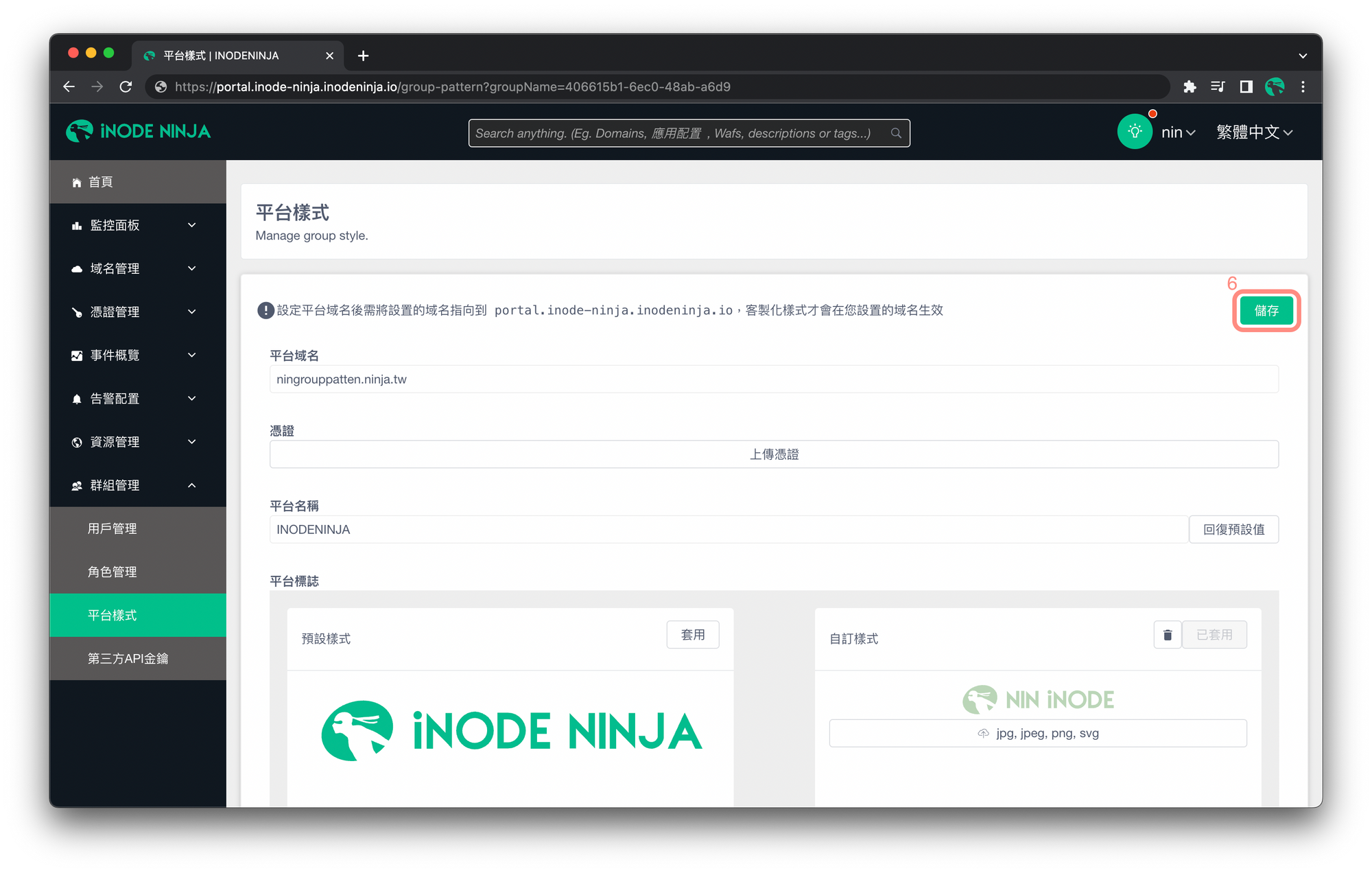
進入群組管理 / 平台樣式的頁面。

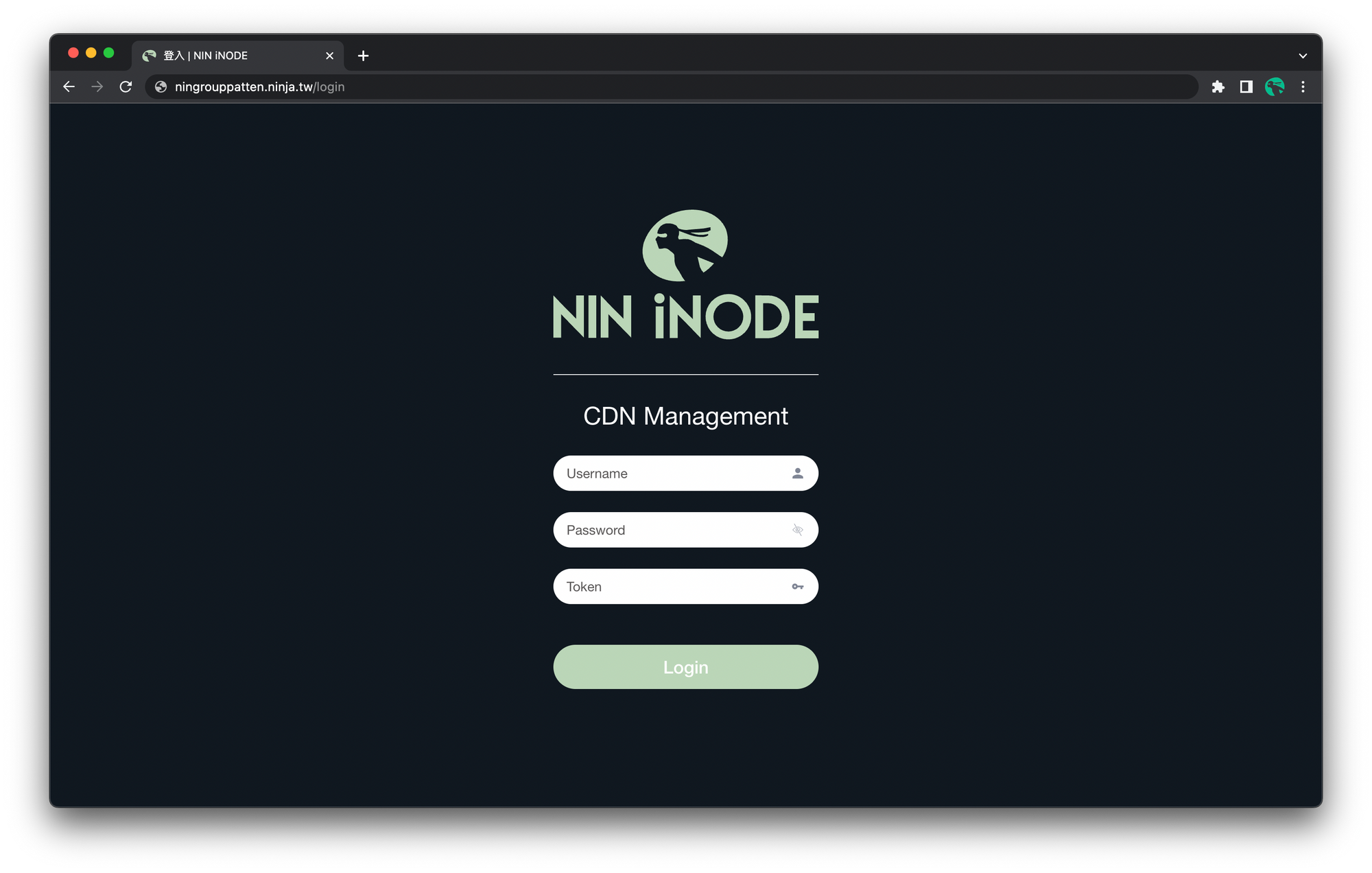
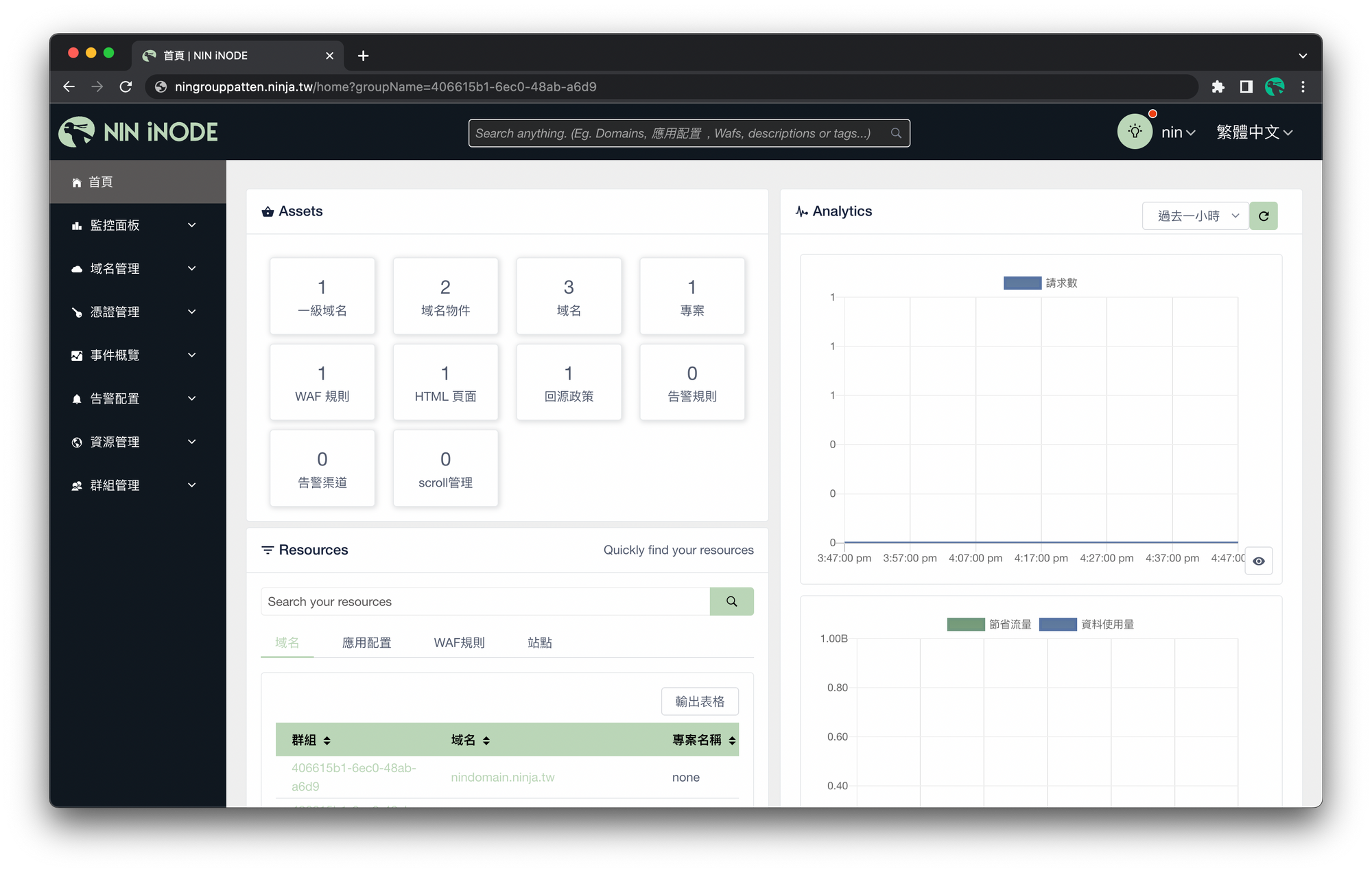
以範例網頁 http://ningrouppattern.ninja.tw 來說:
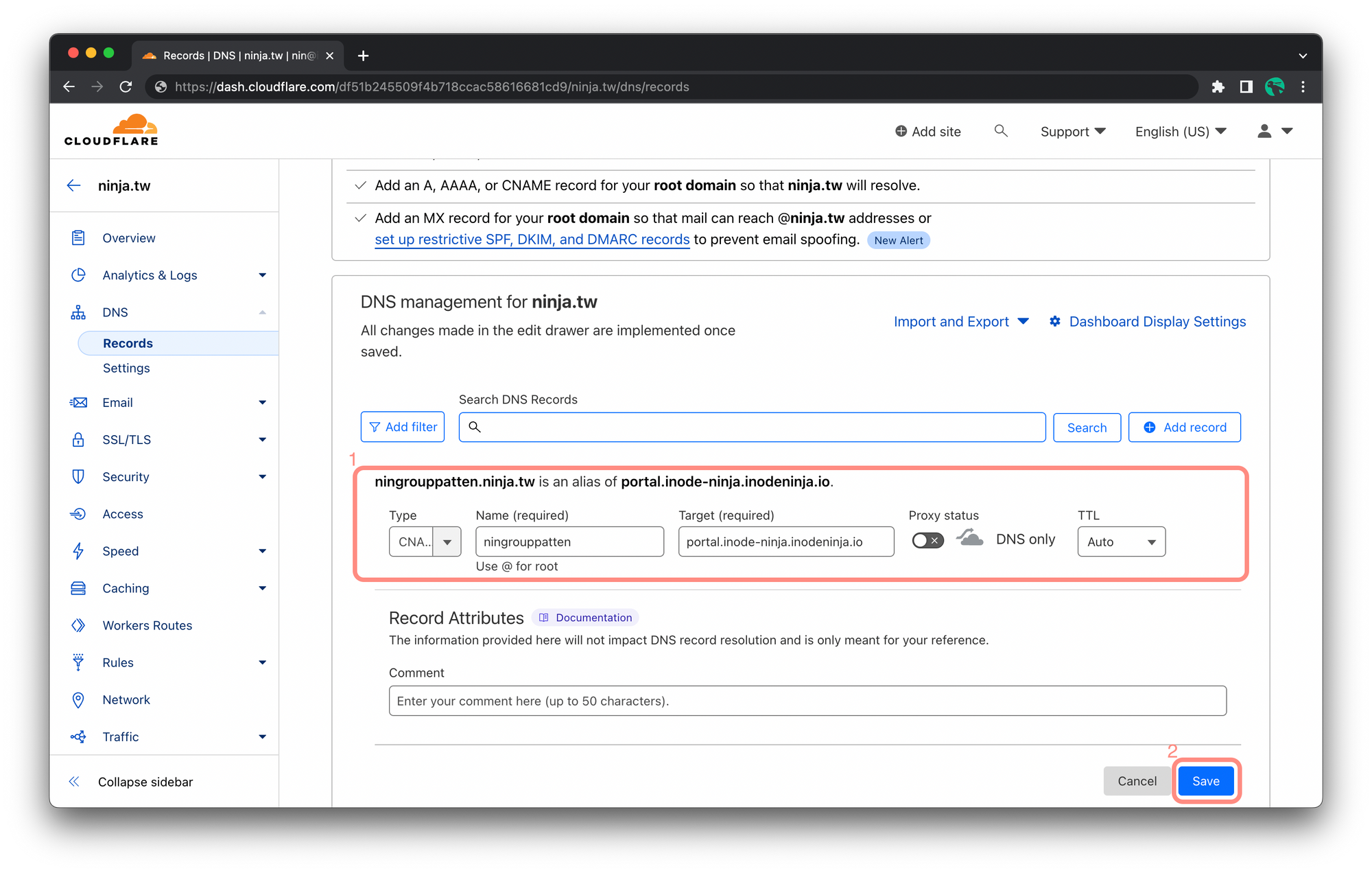
- 由於示範的域名解析是使用 Cloudflare 的服務,因此我將下圖的 Target (required) 貼上剛剛複製的 portal.inode-ninja.inodeninja.io,以指向 iNODE NINJA 平台。
- 按下「Save」。
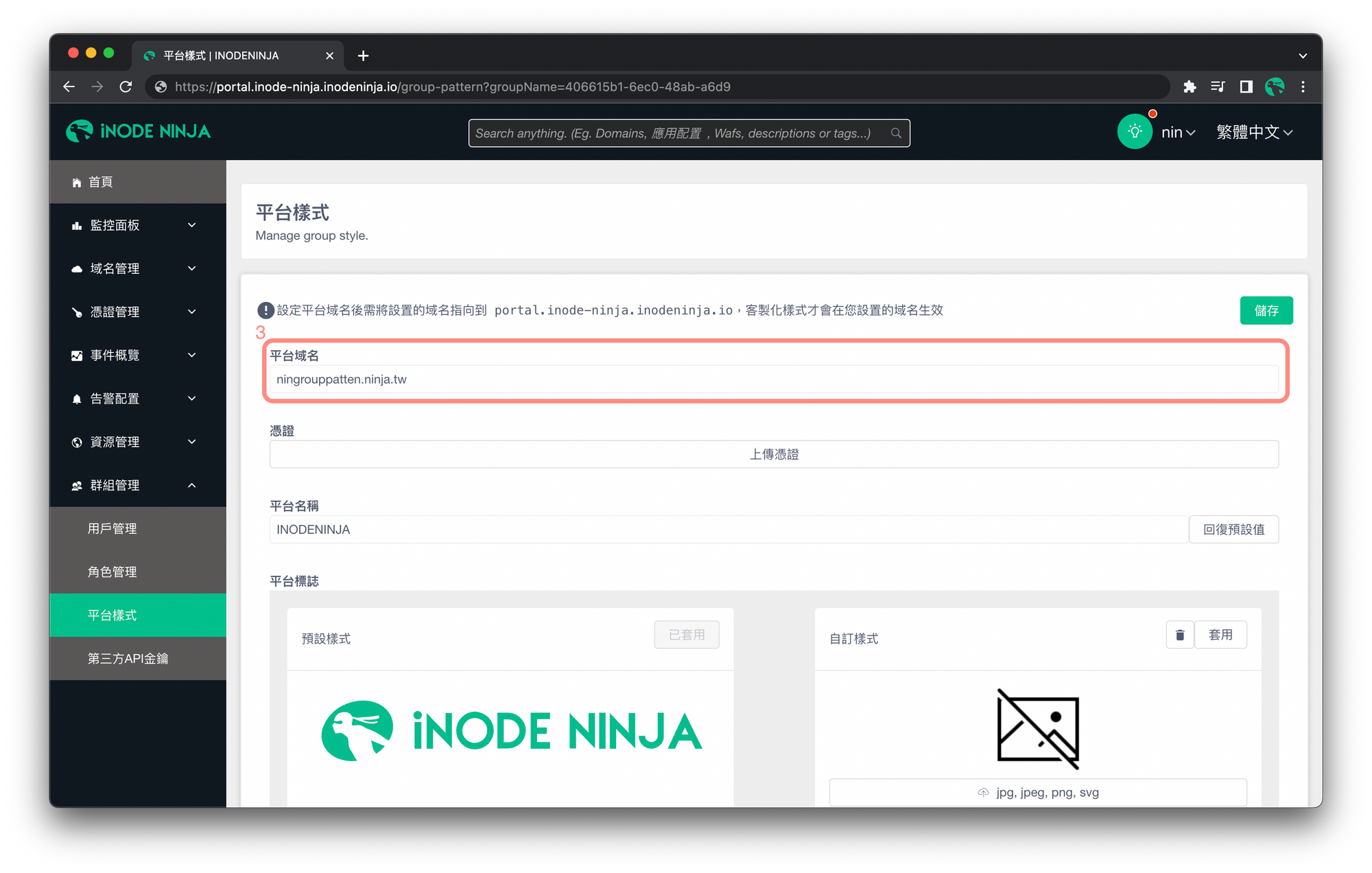
- 回到群組管理 / 平台樣式的頁面,找到「平台域名」的欄位,填寫域名 ningrouppattern.ninja.tw。
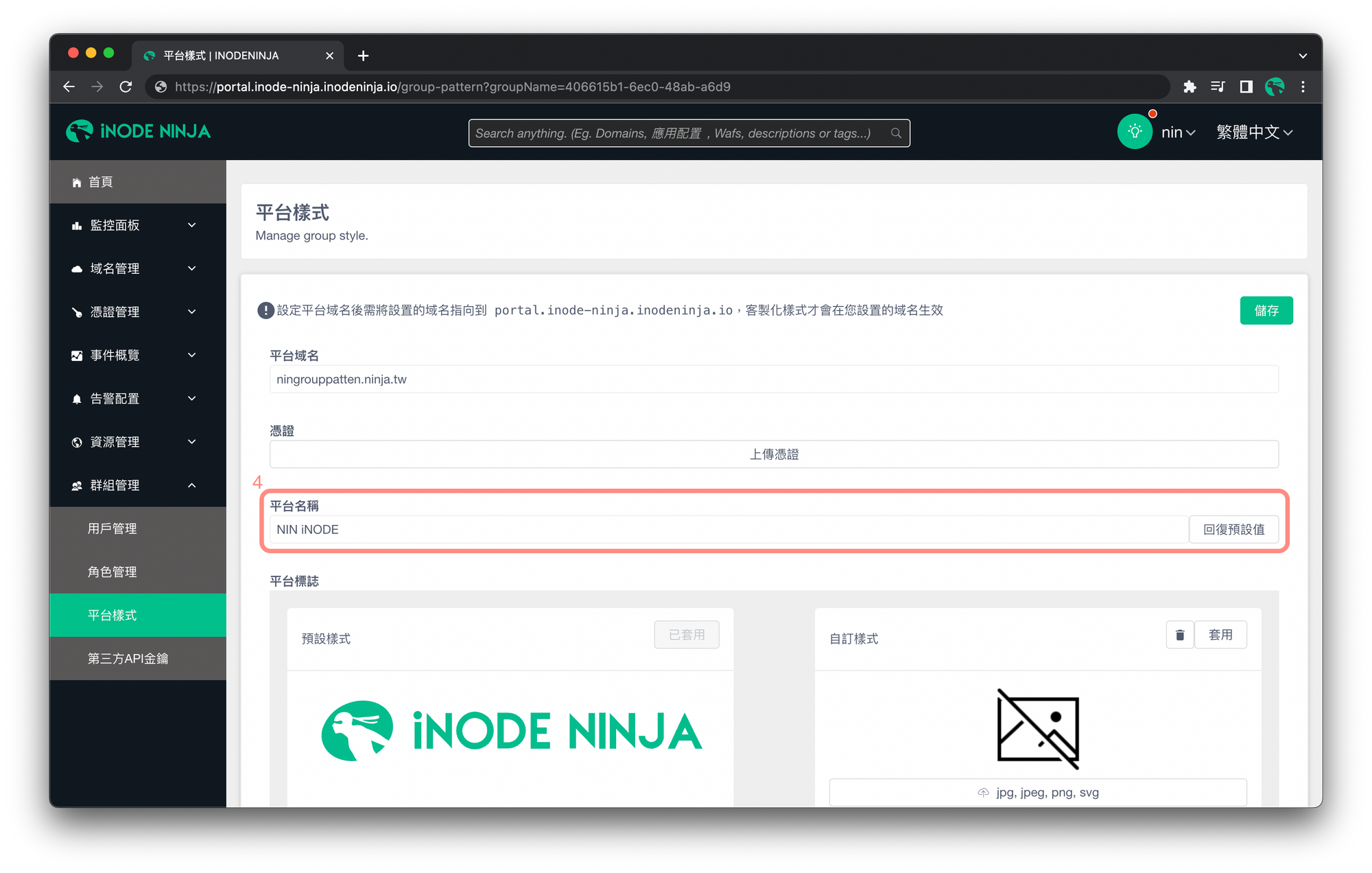
- 接著找到「平台名稱」的欄位,這邊我取名為「NIN iNODE」。
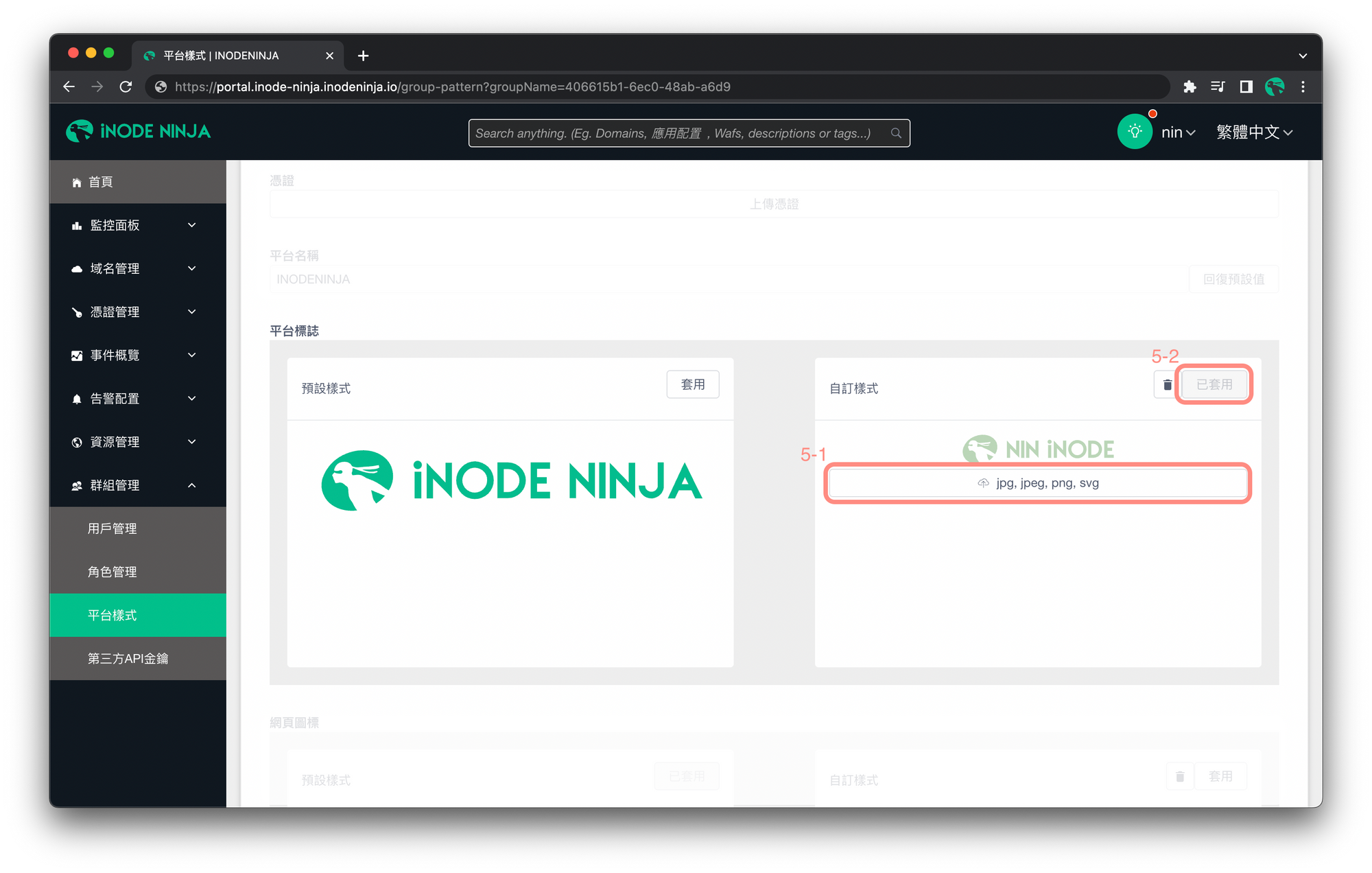
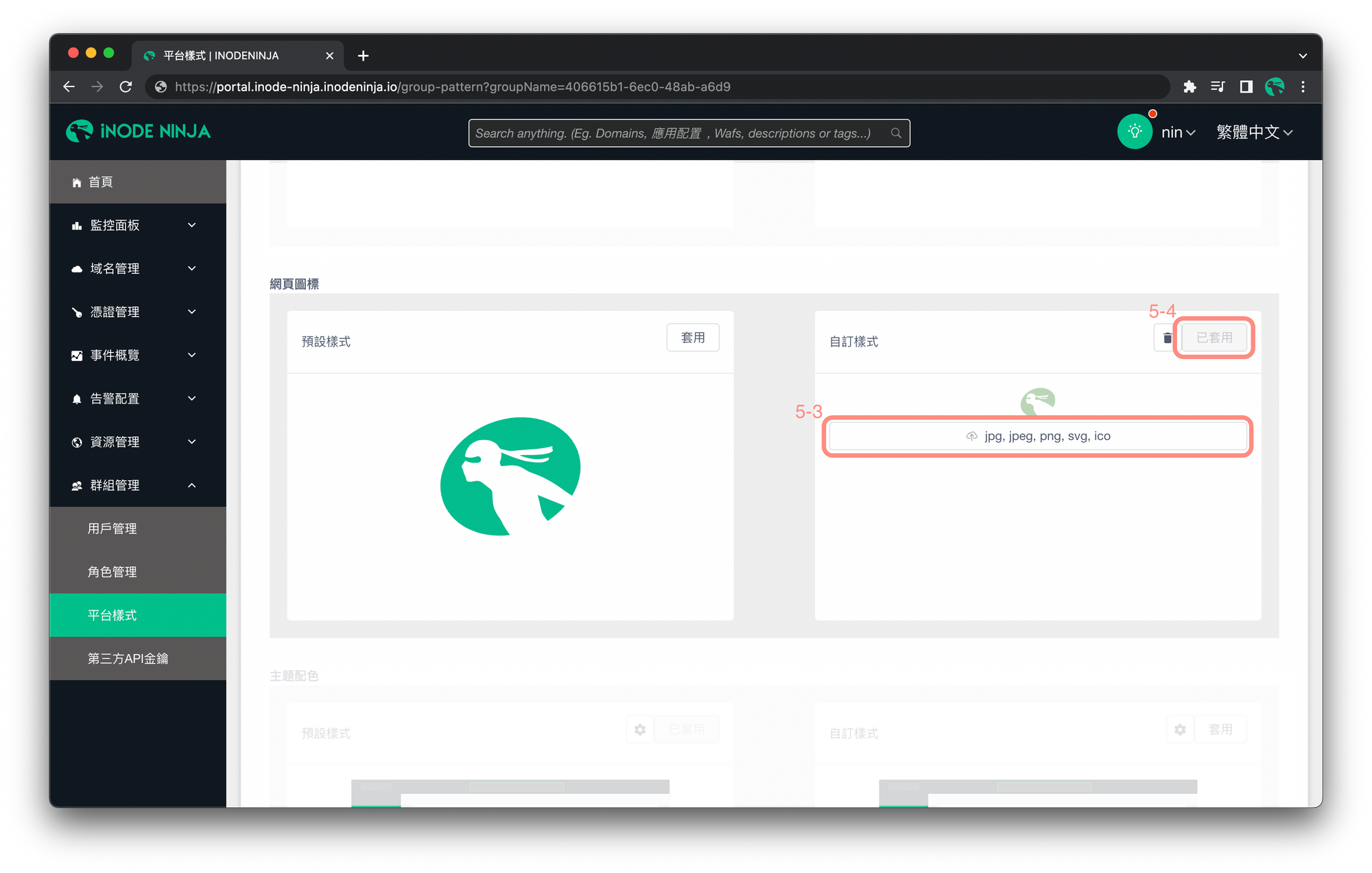
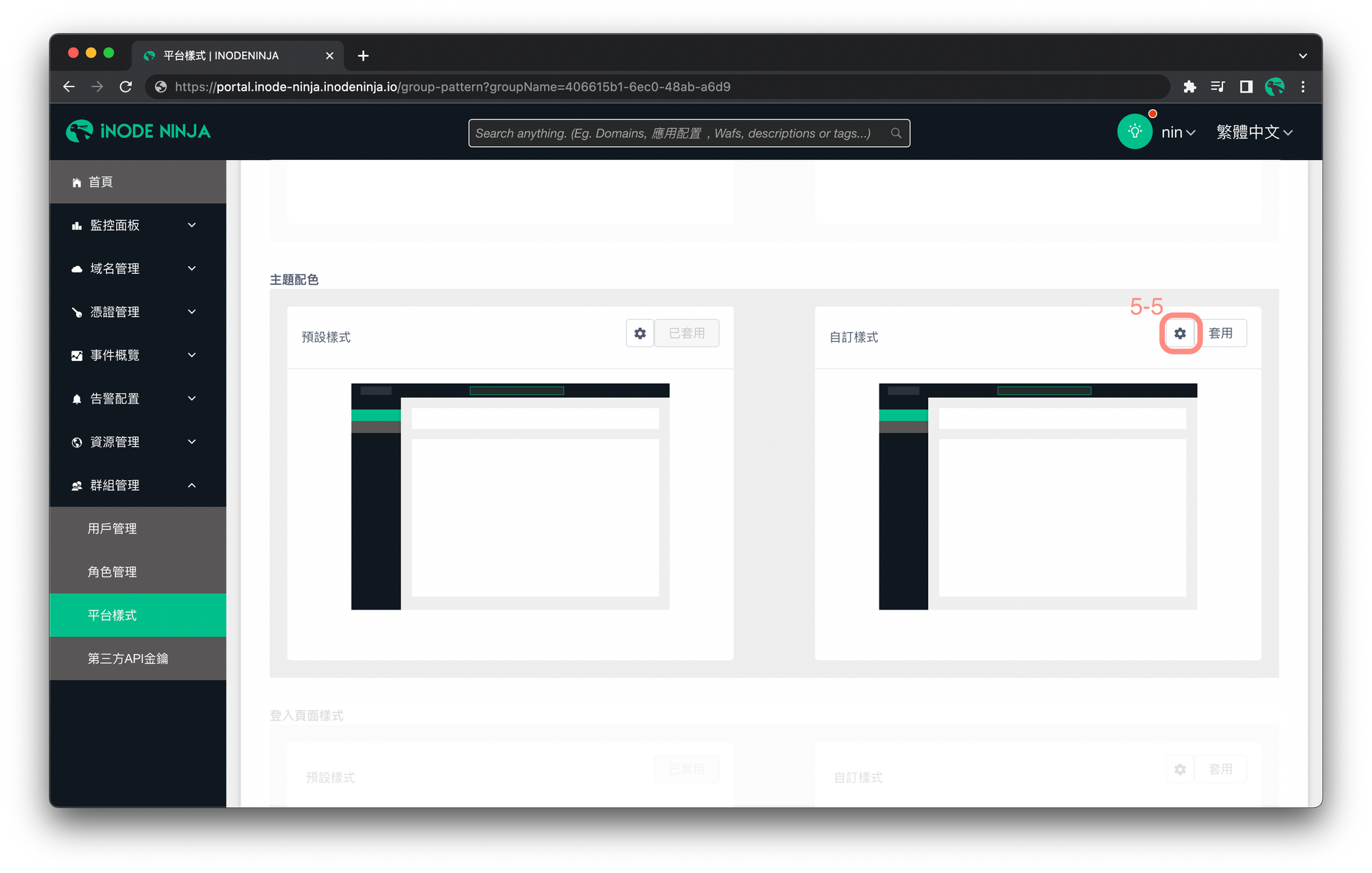
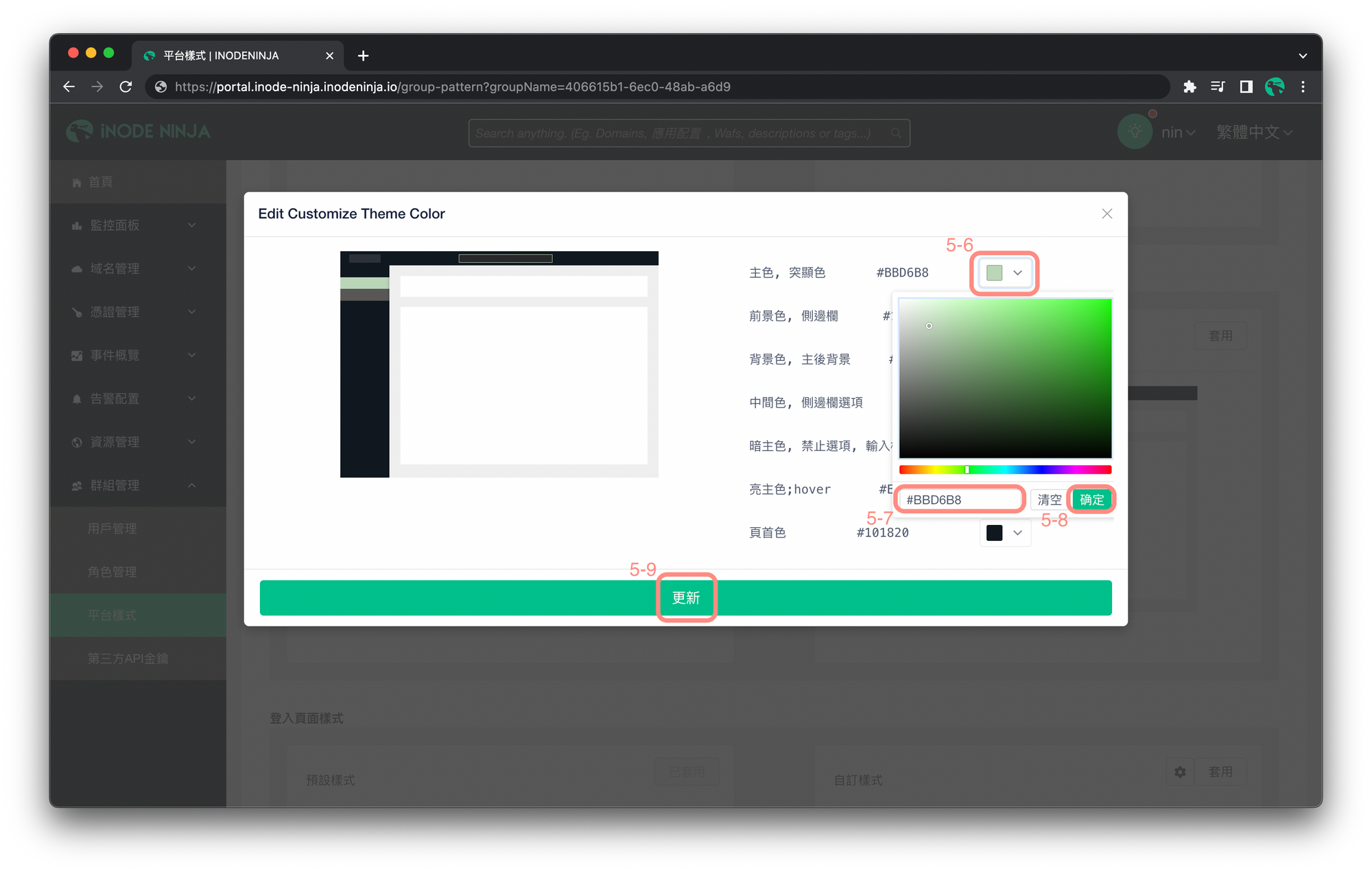
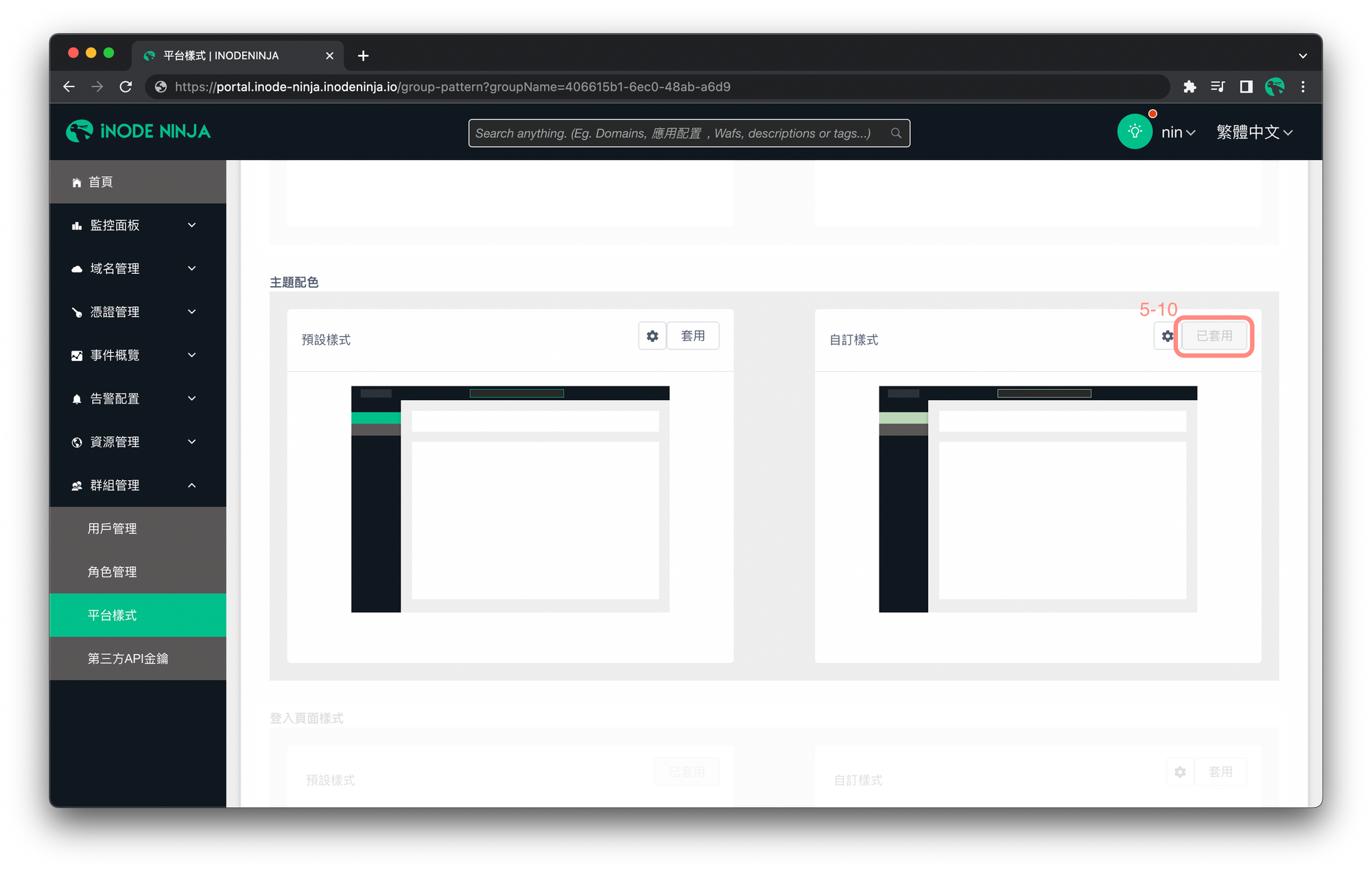
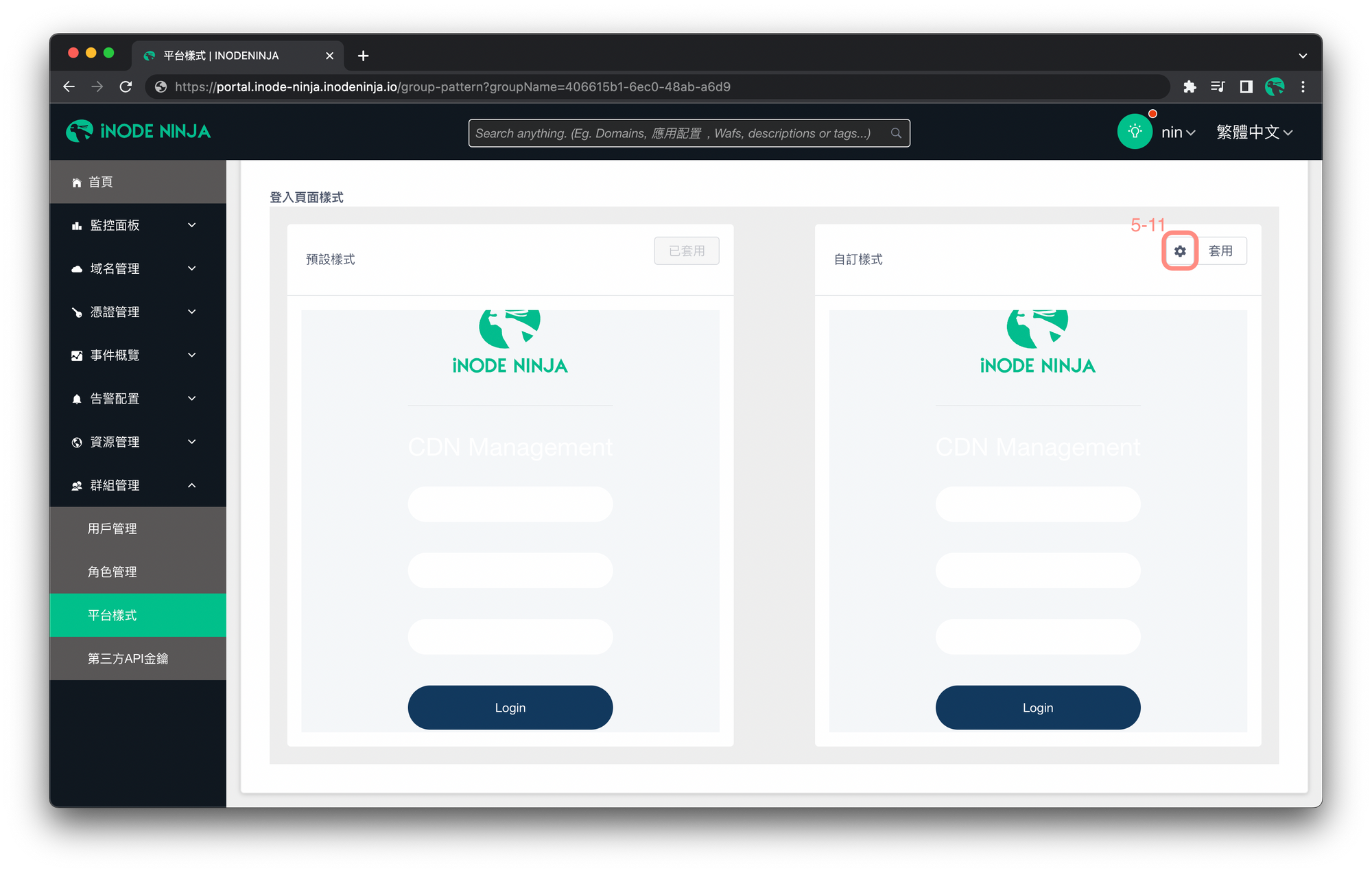
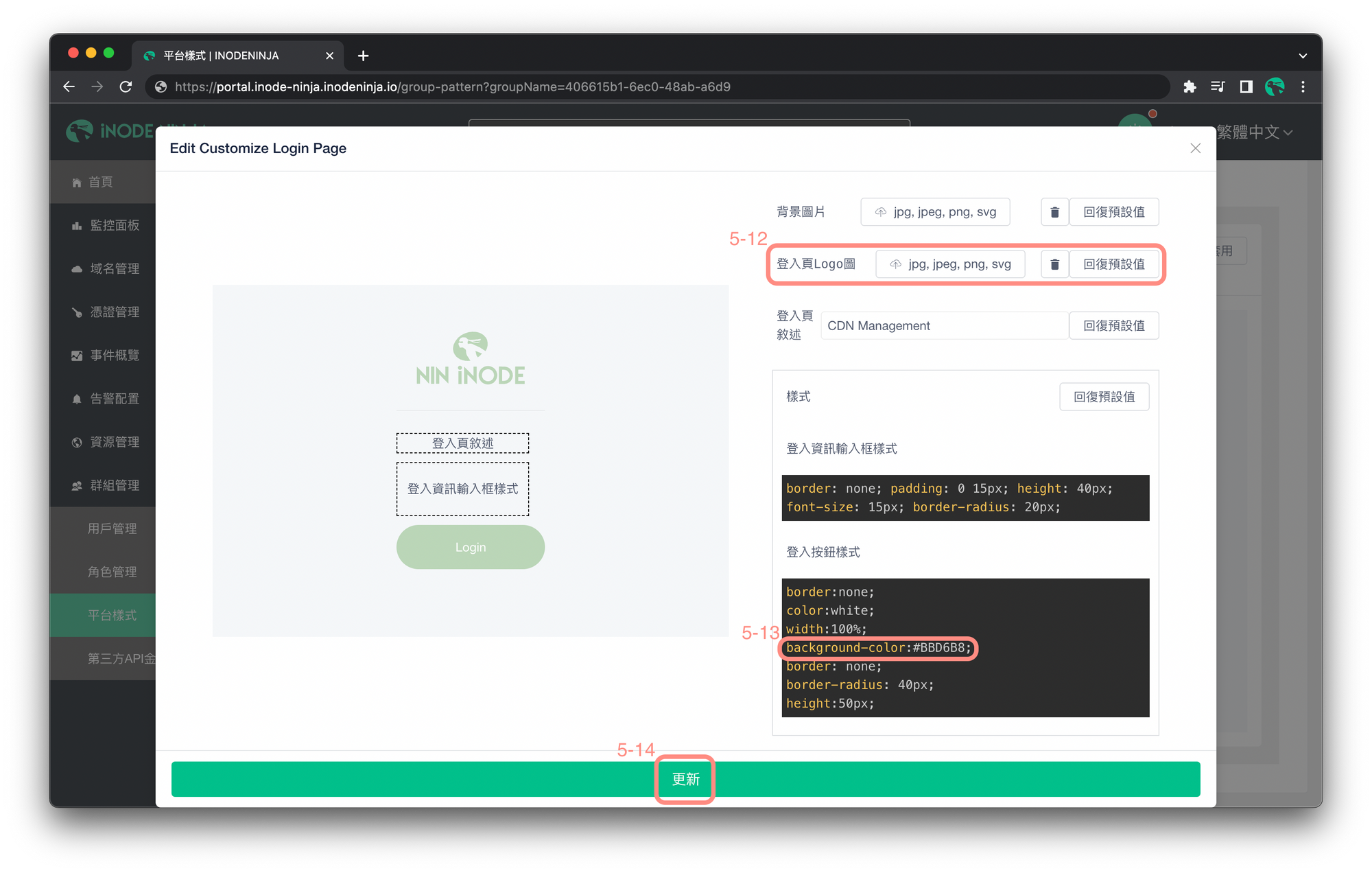
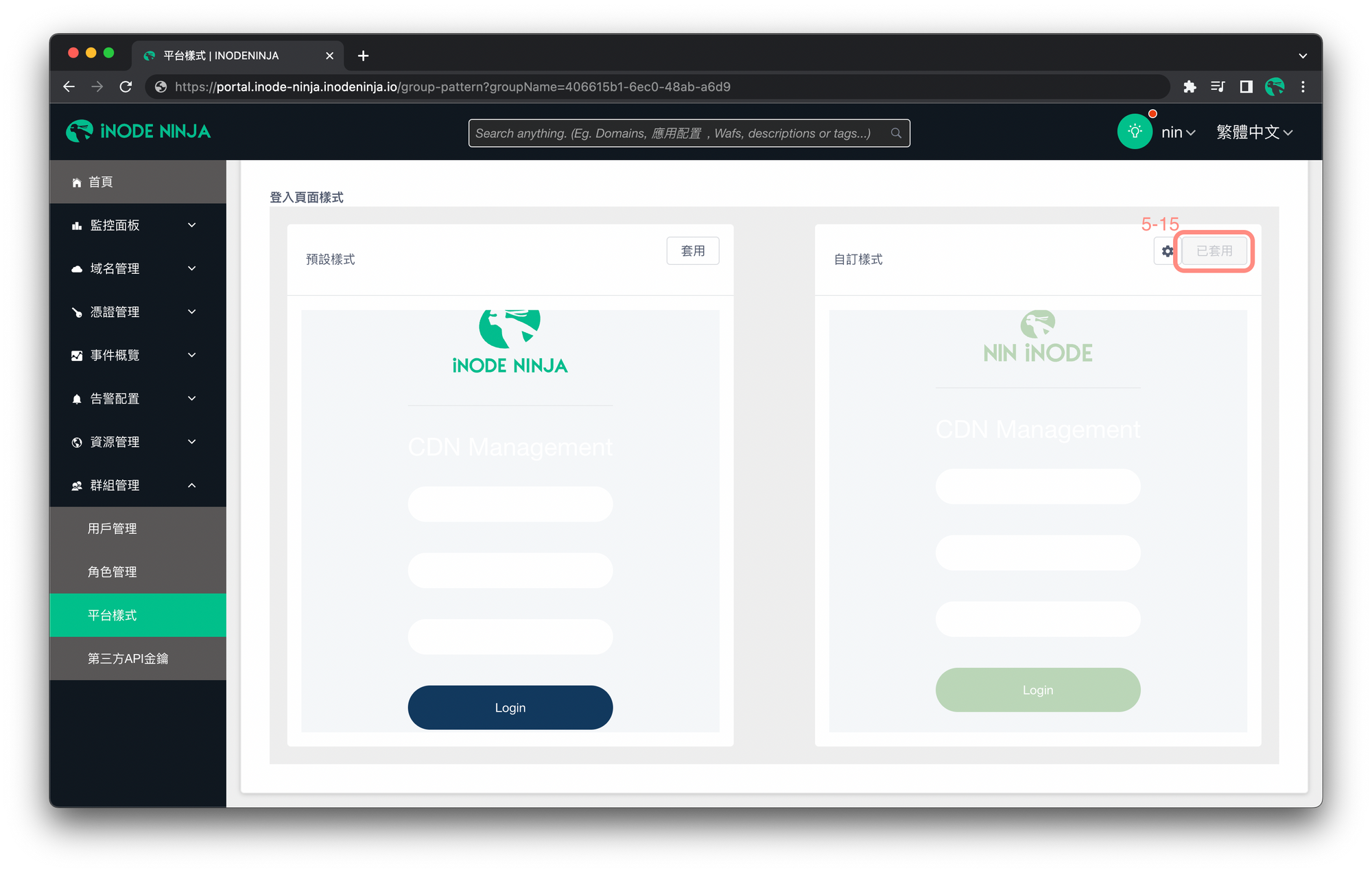
- 繼續往下滑,依序找到「平台標誌」、「網頁圖標」、「主題配色」、「登入頁面樣式」的欄位,上傳圖片或修改配色,並按下套用。
- 最後往上滑,按下儲存。
💡
1. 如果你的域名要使用平台的 CDN 服務,可以參考 4. 建立域名(Domain)。反之,你也可以像這篇文章的操作,利用另一個域名建立自己的 CDN 管理平台。
2. 市面上有很多代管 DNS 的廠商,比如說中華電信、Cloudflare。你可以根據自身需求選擇不同廠商喔!
2. 市面上有很多代管 DNS 的廠商,比如說中華電信、Cloudflare。你可以根據自身需求選擇不同廠商喔!












完成上述操作後,就成功設定平台樣式了。


💡
設定完平台樣式後,可以先清除瀏覽器的快取資料,方便檢視效果。以 Chrome 來說,按下畫面右上角的「自訂及管理 Google Chrome」> 更多工具 > 清除瀏覽資料,再重新整理畫面,就會看到 http://ningrouppattern.ninja.tw 的樣式生效了。