建立 HTML 頁面(HTML Pages)
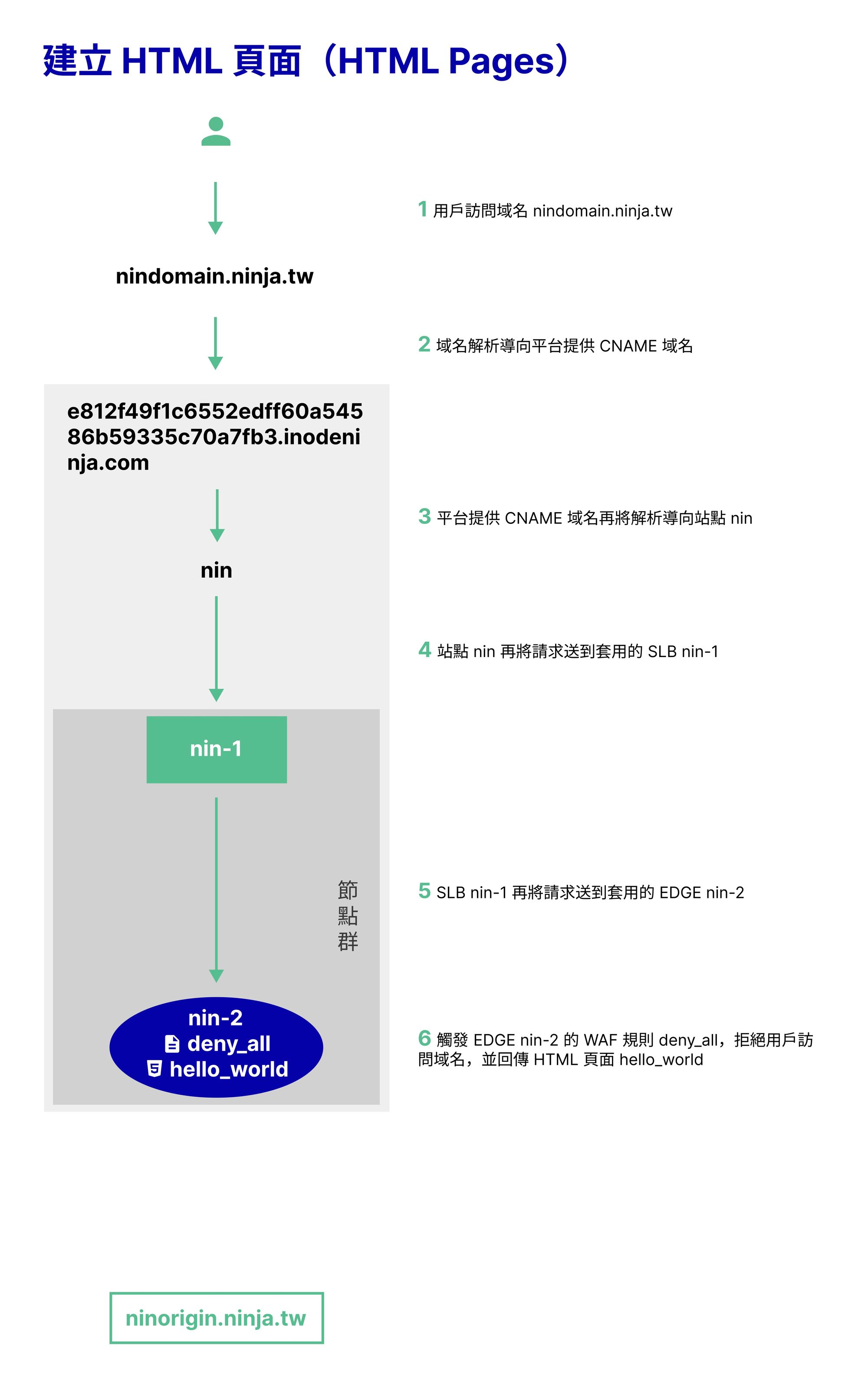
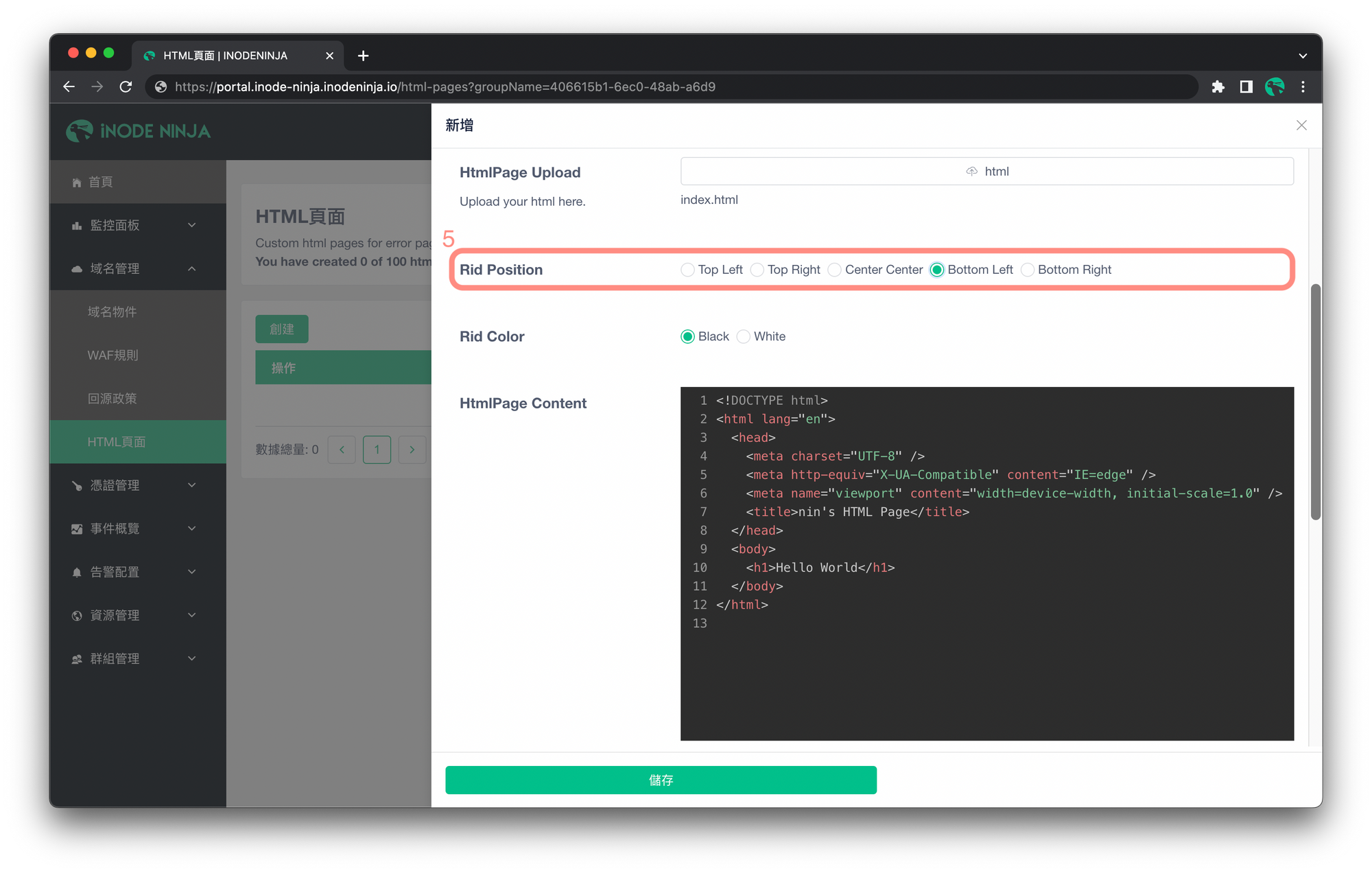
延續建立 WAF 規則(WAF Rules),這篇文章將會說明如何套用自己撰寫的錯誤頁面。以下將示範如何完成下圖第 6 點,在 EDGE 上新增名為 hello_world 的 HTML 頁面。

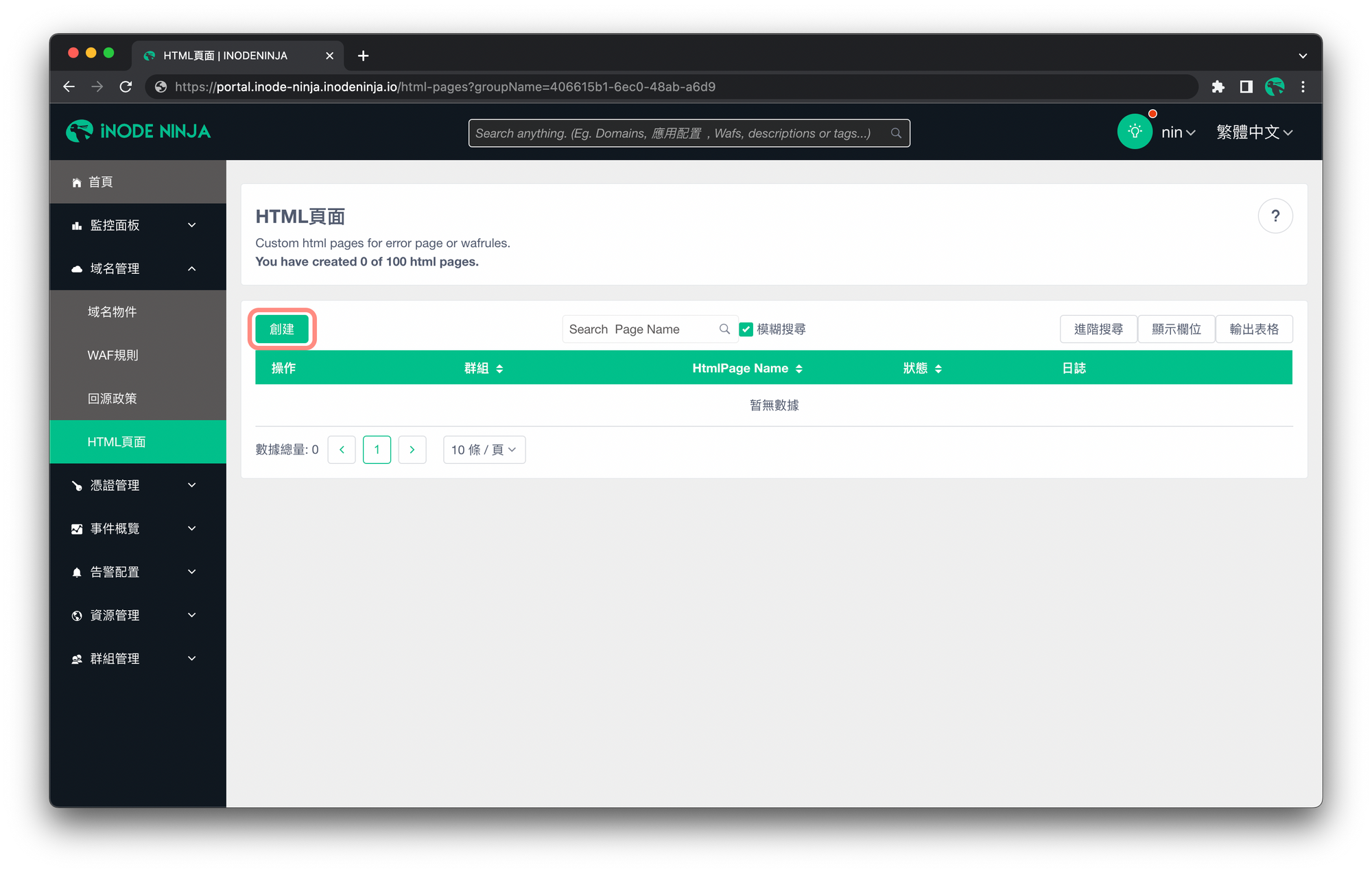
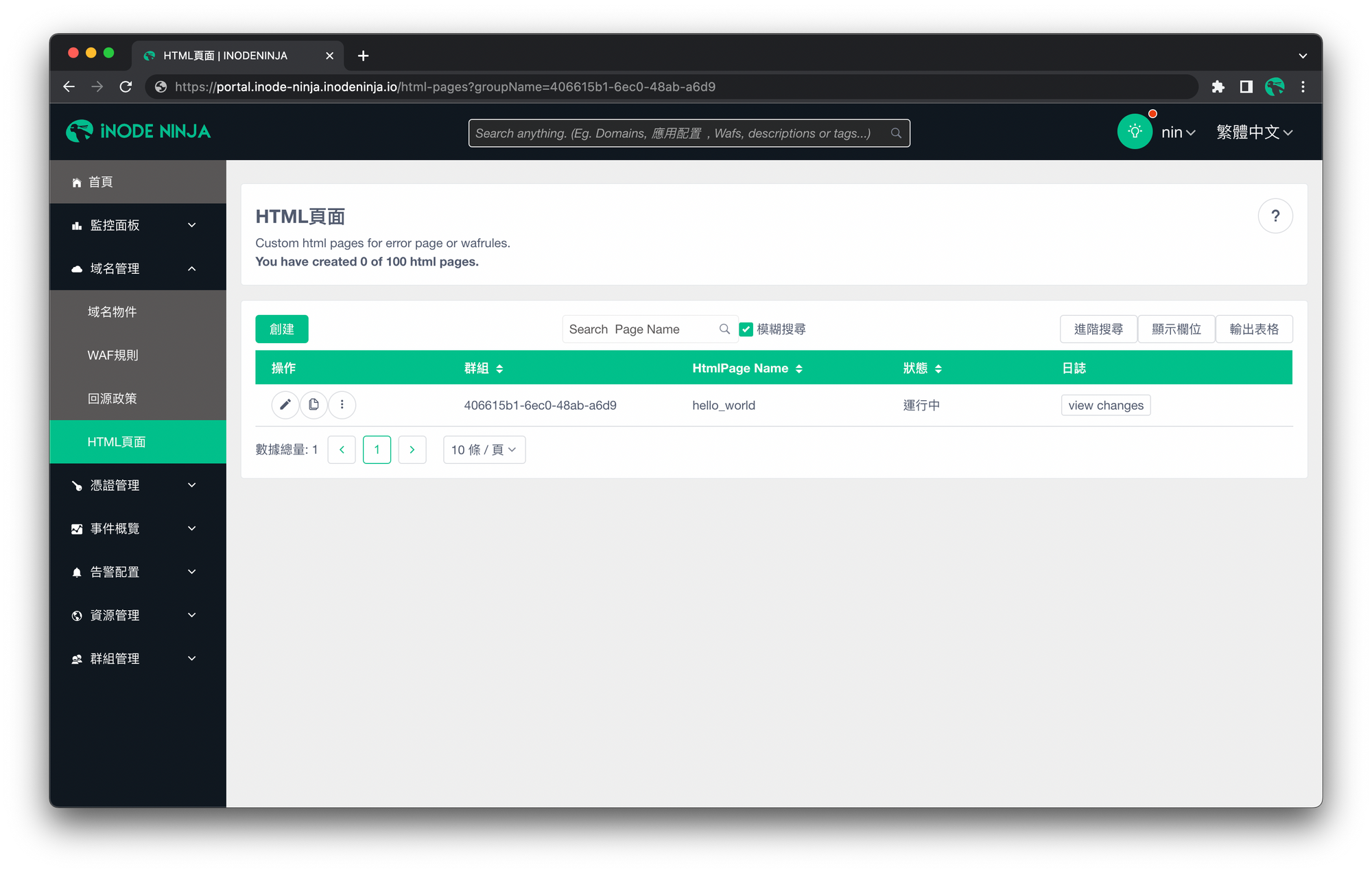
進入域名管理 / HTML 頁面的頁面,並按下左上角的「創建」。

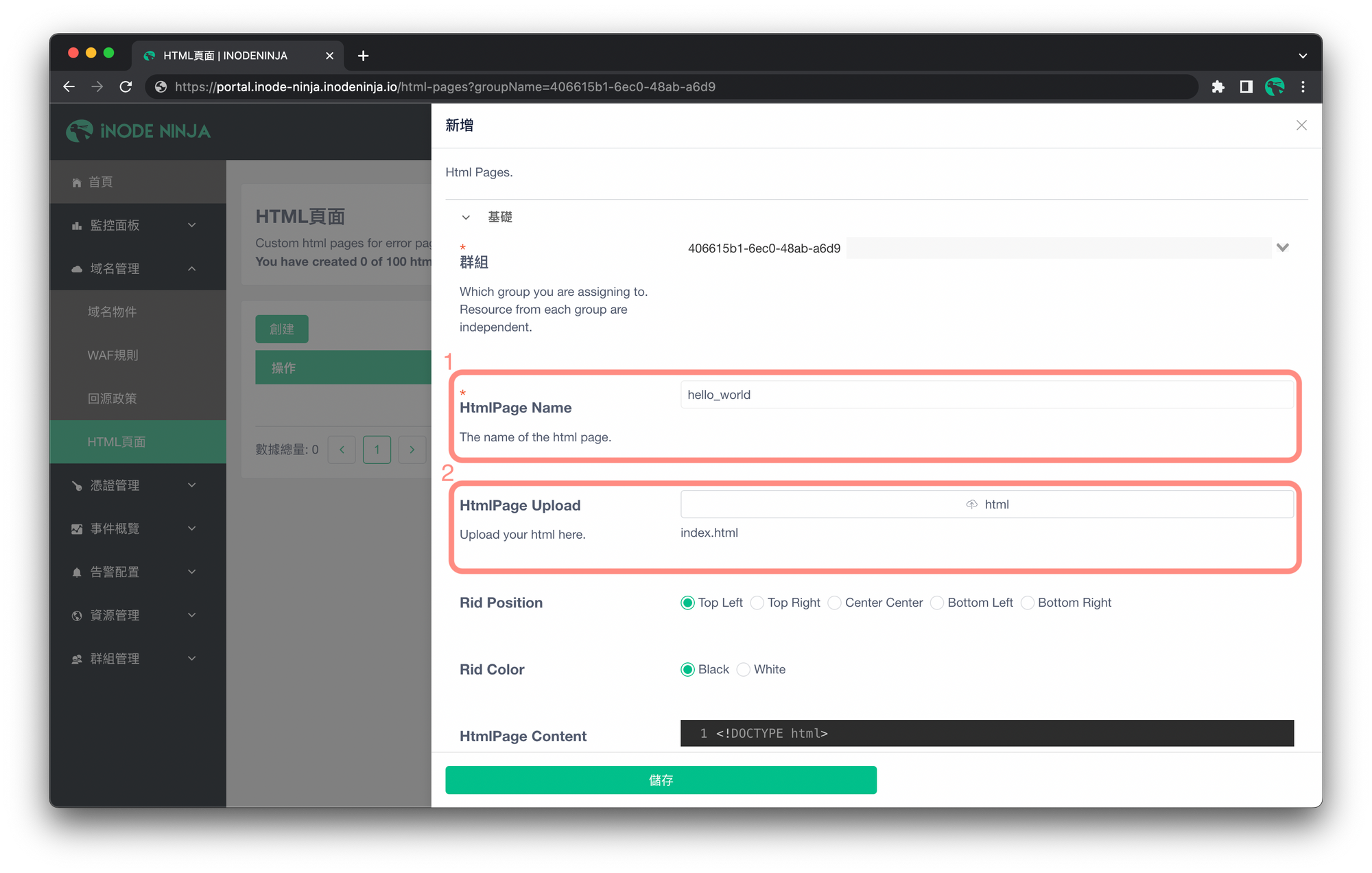
以示範新增 HTML 頁面 hello_world 來說:
- 找到「HtmlPage Name」的欄位,填寫 hello_world。
- 再找到「HtmlPage Upload」的欄位,上傳已經撰寫好的 HTML 檔案。
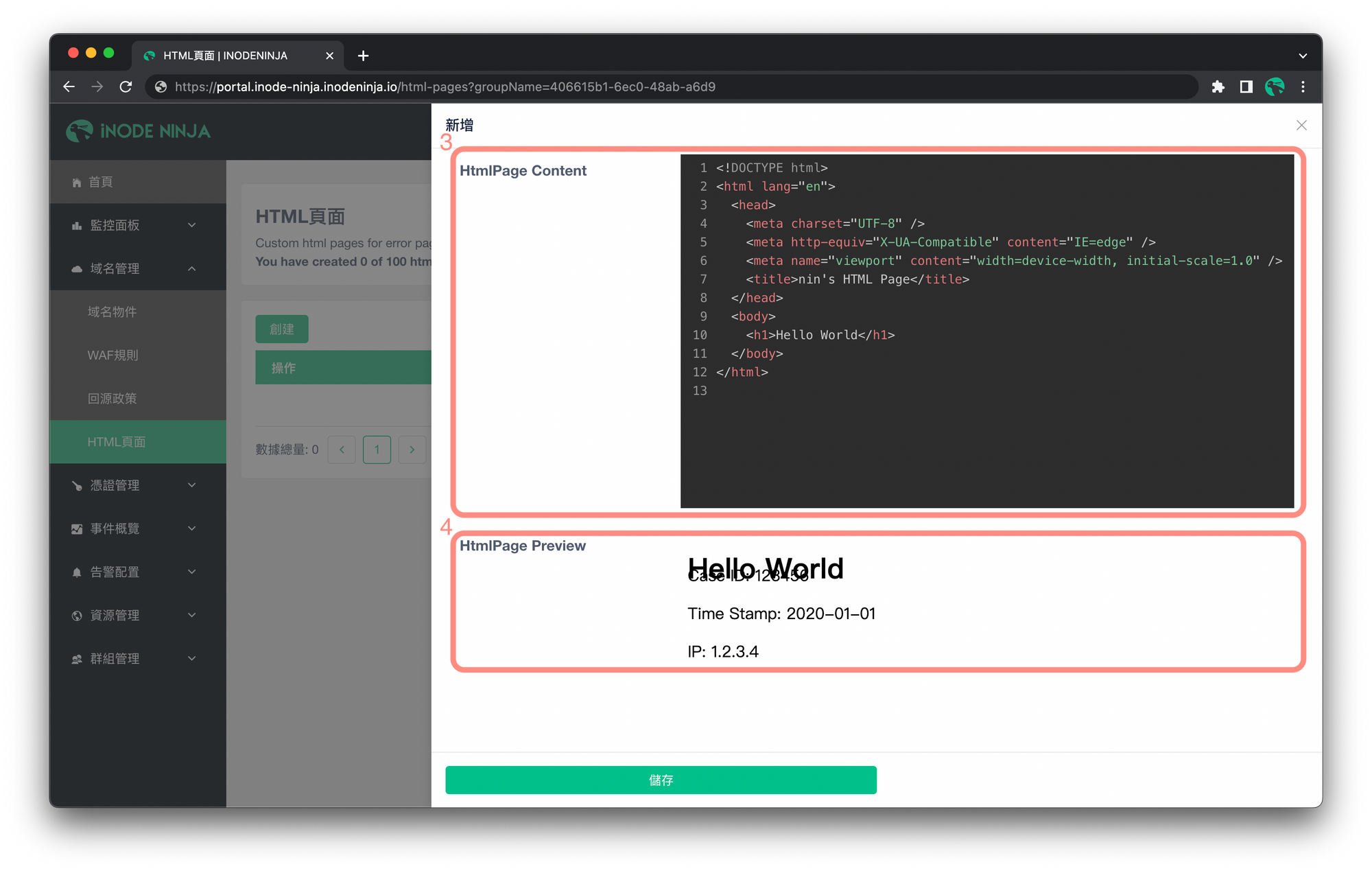
- 繼續往下滑,找到「HtmlPage Content」,檢查上傳的 HTML 代碼。
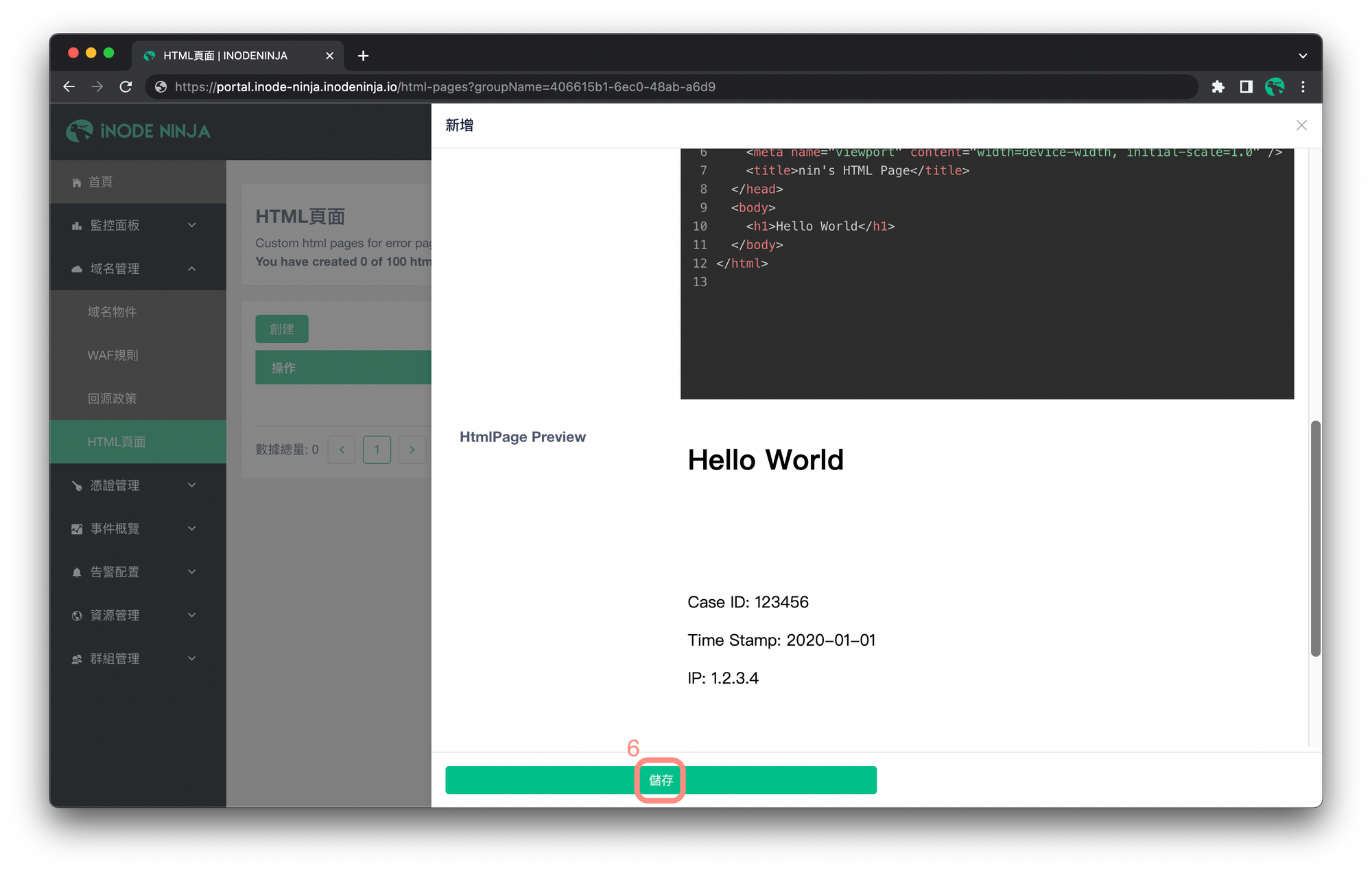
- 找到「HtmlPage Preview」,預覽 HTML 畫面。
- 根據預覽的 HTML 畫面,往上滑回到「Rid Position」的欄位,這邊我選擇「Bottom Left」,避免錯誤訊息擋住畫面內容。
- 按下儲存。




完成後,就會看到剛剛創建的 HTML 頁面 hello_world 顯示出來了。

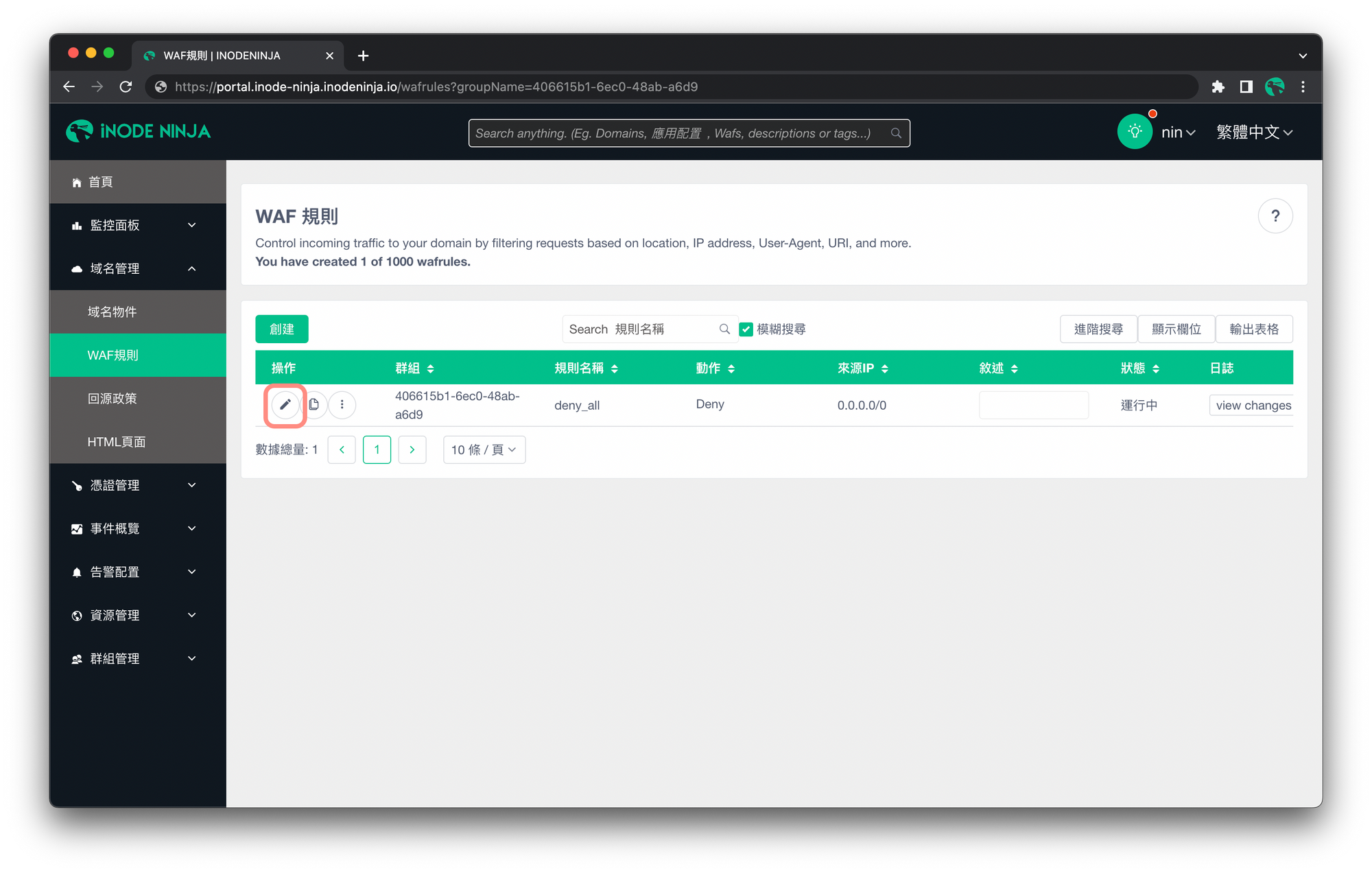
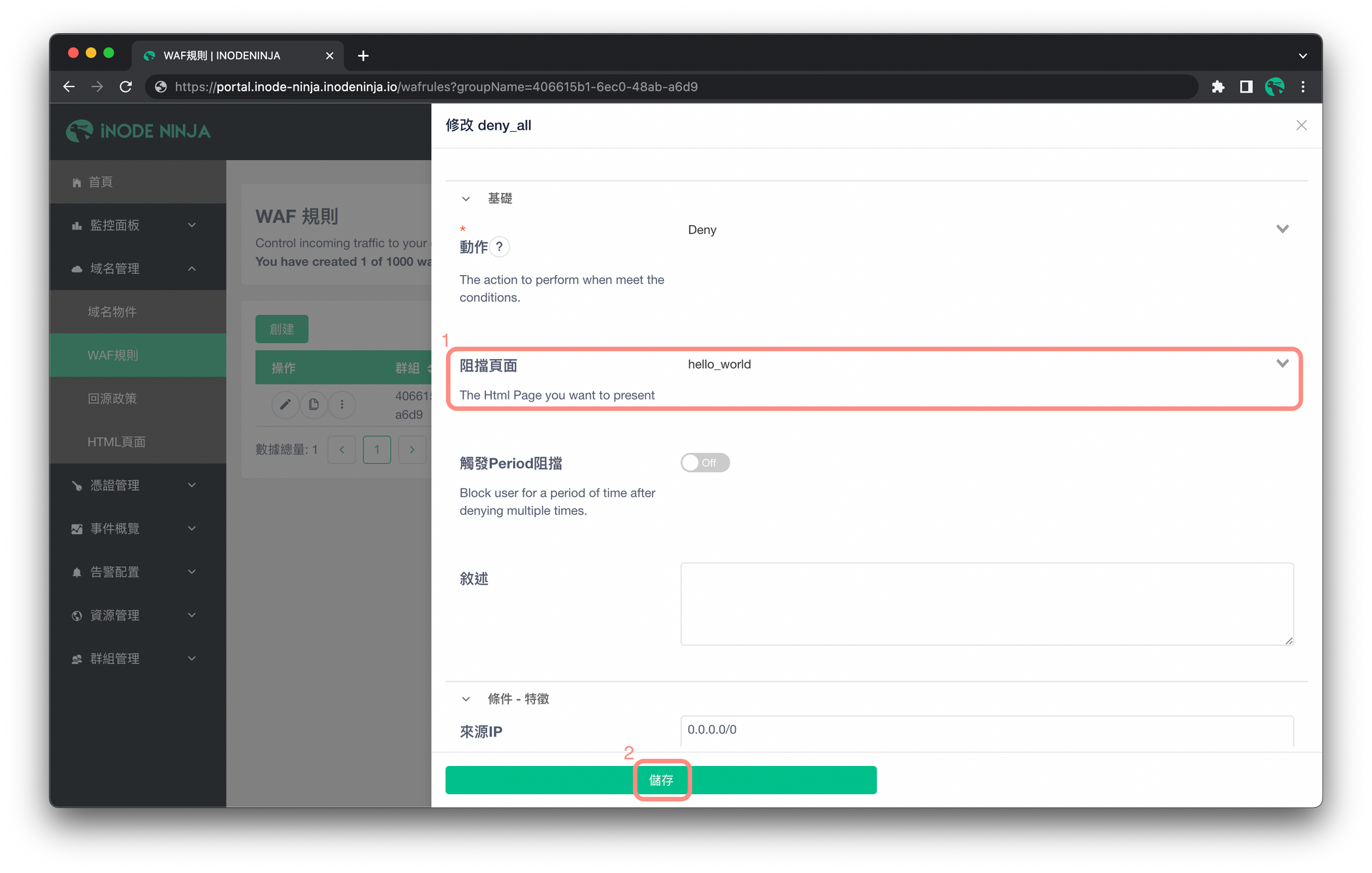
接下來,切換到域名管理 / 域名物件 / WAF 規則的頁面,找到操作的欄位,按下修改 deny_all。

找到「阻擋頁面」的欄位,選擇剛剛建立的 hello_world,並按下儲存。

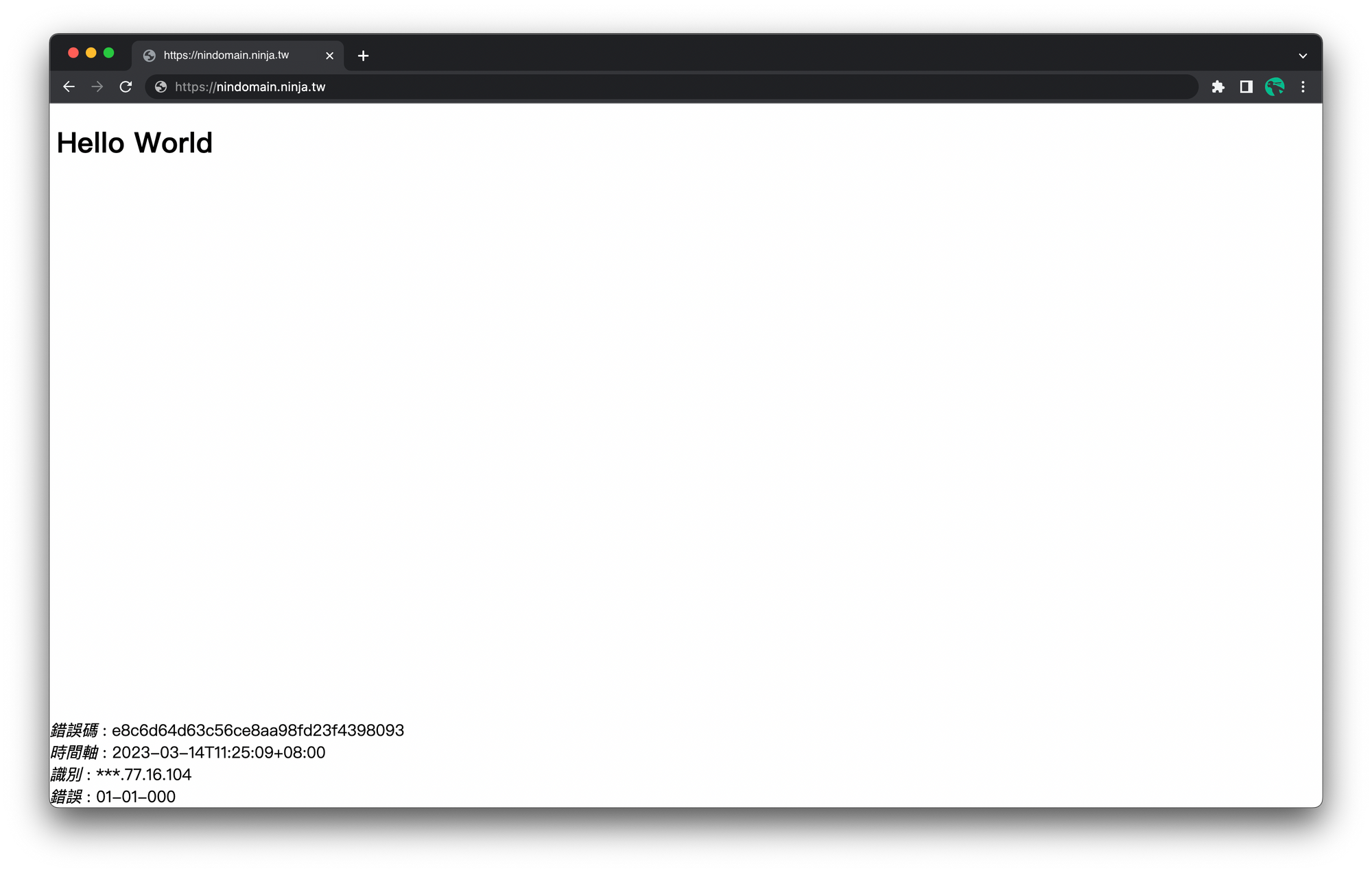
再度瀏覽範例網頁 https://nindomain.ninja.tw,出現剛剛創建的錯誤頁面,說明如下:
- 錯誤碼:代表這一次請求的事件 ID。
- 時間軸:請求當下的日期與時間。
- 識別:請求者的 IP。
- 錯誤:01 - 01 - 000 是平台的請求日誌狀態碼,代表「平台主動斷開 - 命中 WAF 規則裡的 deny 動作 - Lua API」。

💡