HTML 頁面參數
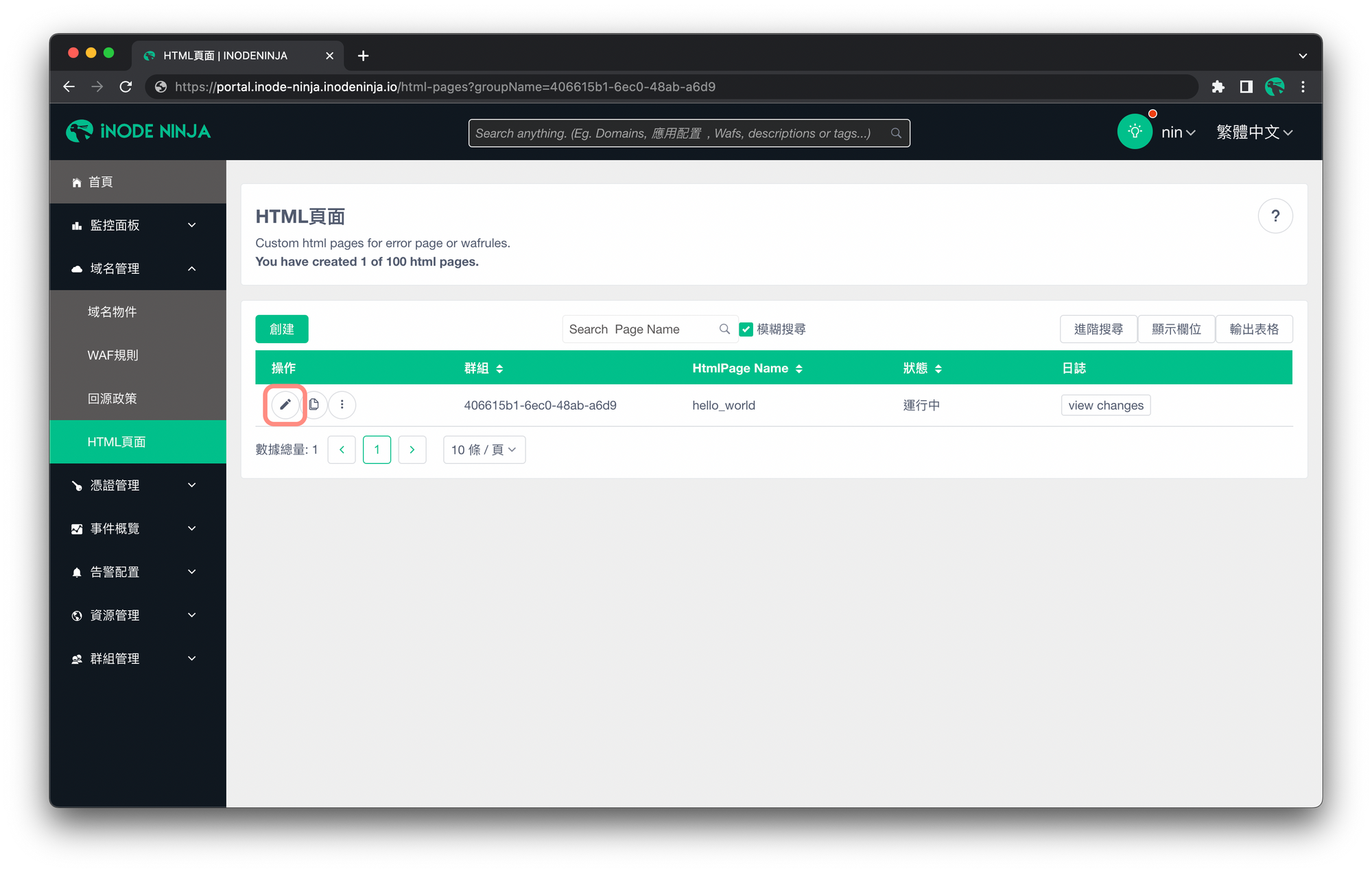
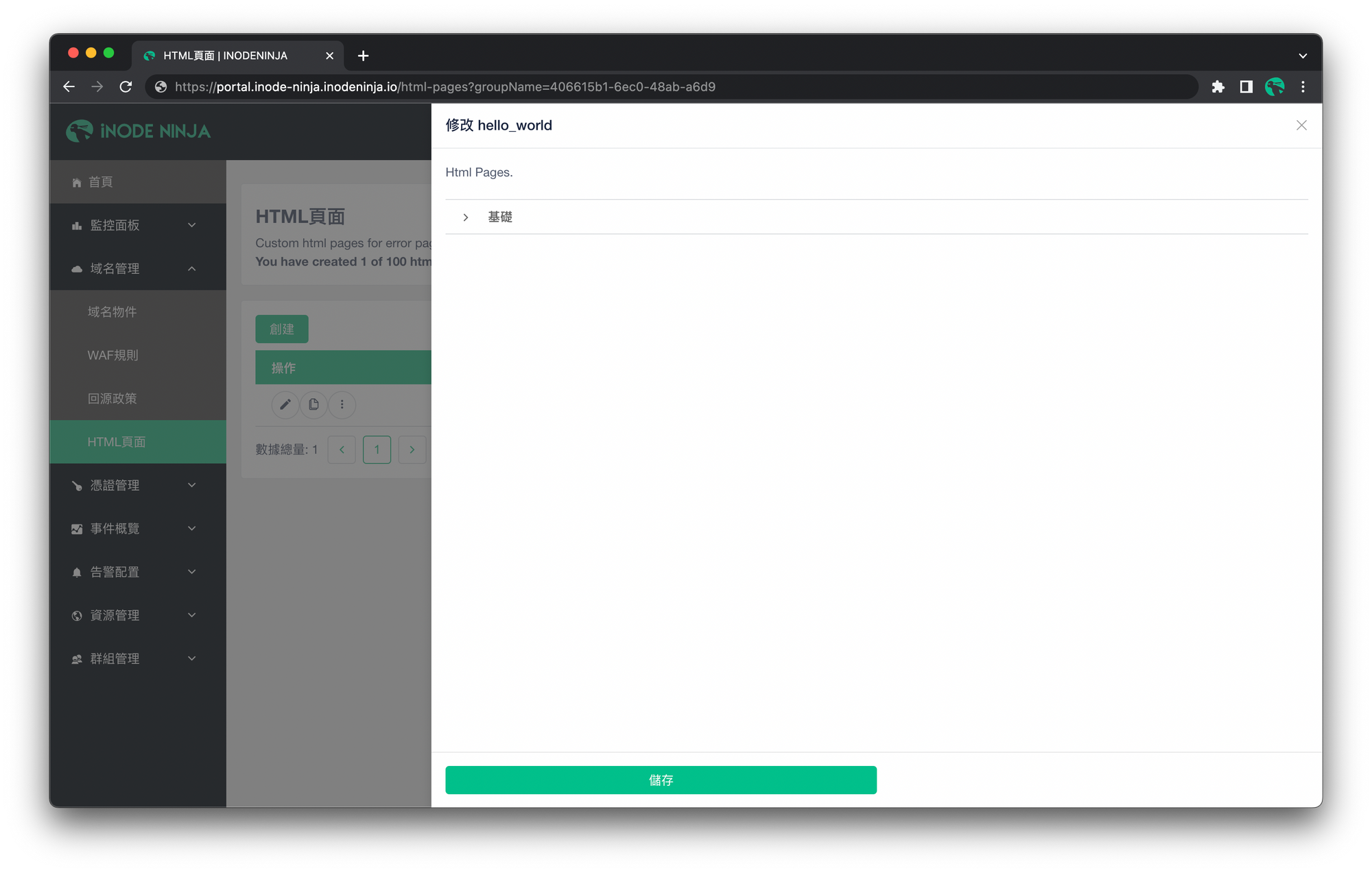
延續建立 HTML 頁面(HTML Pages),這篇文章將會介紹域名管理 / HTML 頁面的各項參數。首先,找到操作的欄位,按下修改 hello_world。

可以看到與 HTML 頁面有關的參數,分成以下 1 個類別。說明如下:

基礎(Essential)
- HtmlPage Upload:上傳 HTML 頁面。
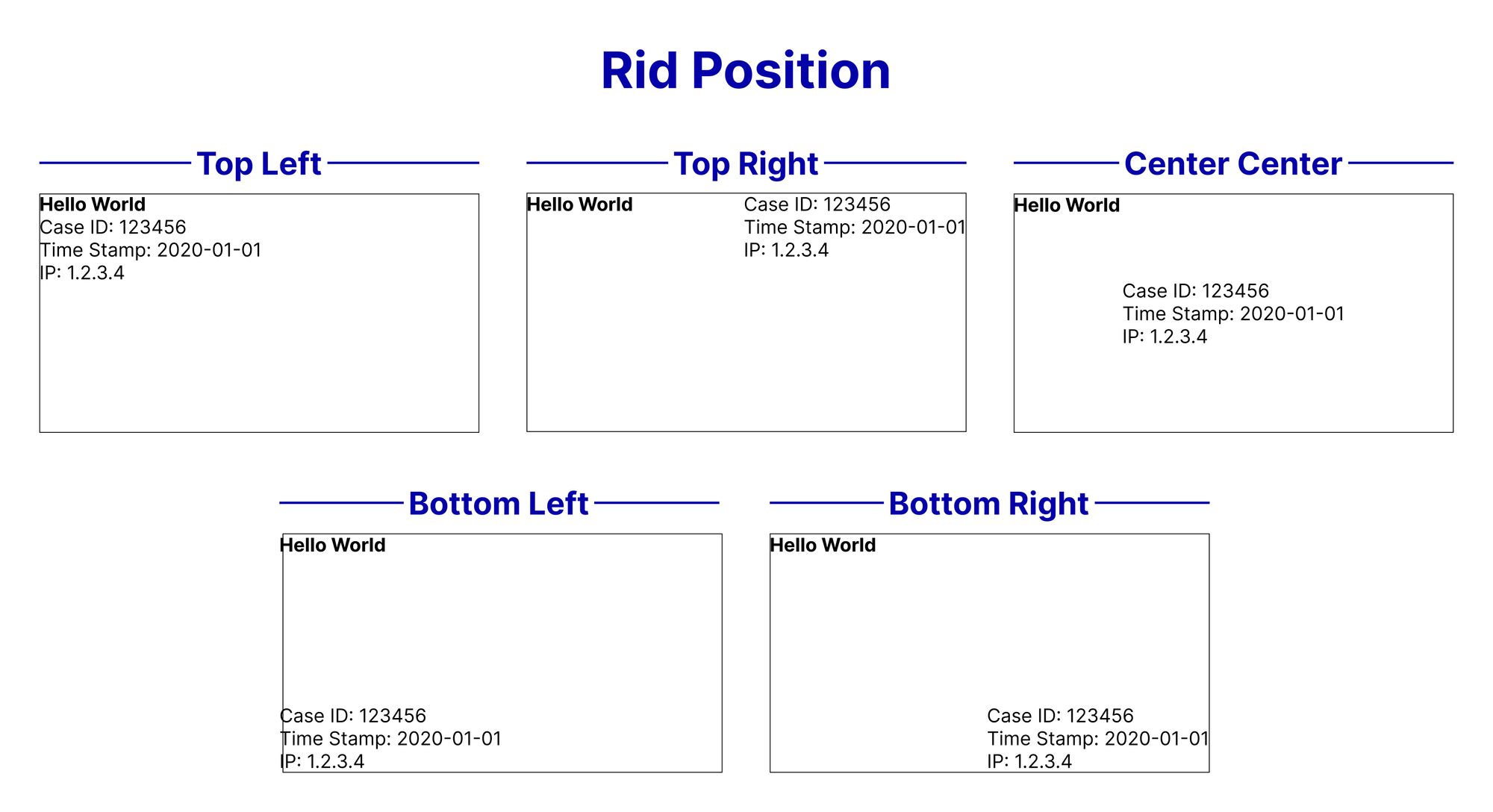
- Rid Position:Rid 預計放在 HTML 頁面的哪個地方,有左上方(Top Left)、右上方(Top Right)、中間(Center Center)、左下方(Bottom Left)、右下方(Bottom Right)5 個選擇。在此範例中,有將 Rid Position 從畫面左上方改到左下方,避免遮擋 HTML 頁面上的內容。

💡
1. Rid(Request ID)包含以下的資訊,範例如下:
錯誤碼 : 82399288746156f9558040f57dce2728
時間軸 : 2023-03-13T15:45:49+08:00
識別 : ***.77.16.104
錯誤 : 01-01-000
2. 有關 Rid 的「錯誤:01-01-000」意涵,可以延伸閱讀 iNODE NINJA 請求日誌狀態碼。
錯誤碼 : 82399288746156f9558040f57dce2728
時間軸 : 2023-03-13T15:45:49+08:00
識別 : ***.77.16.104
錯誤 : 01-01-000
2. 有關 Rid 的「錯誤:01-01-000」意涵,可以延伸閱讀 iNODE NINJA 請求日誌狀態碼。
- Rid Color:Rid 的字體顏色,平台提供黑白兩色的選項。此為黑色。
- HtmlPage Content:上傳的 HTML 頁面代碼。
- HtmlPage Preview:預覽上傳的 HTML 頁面。
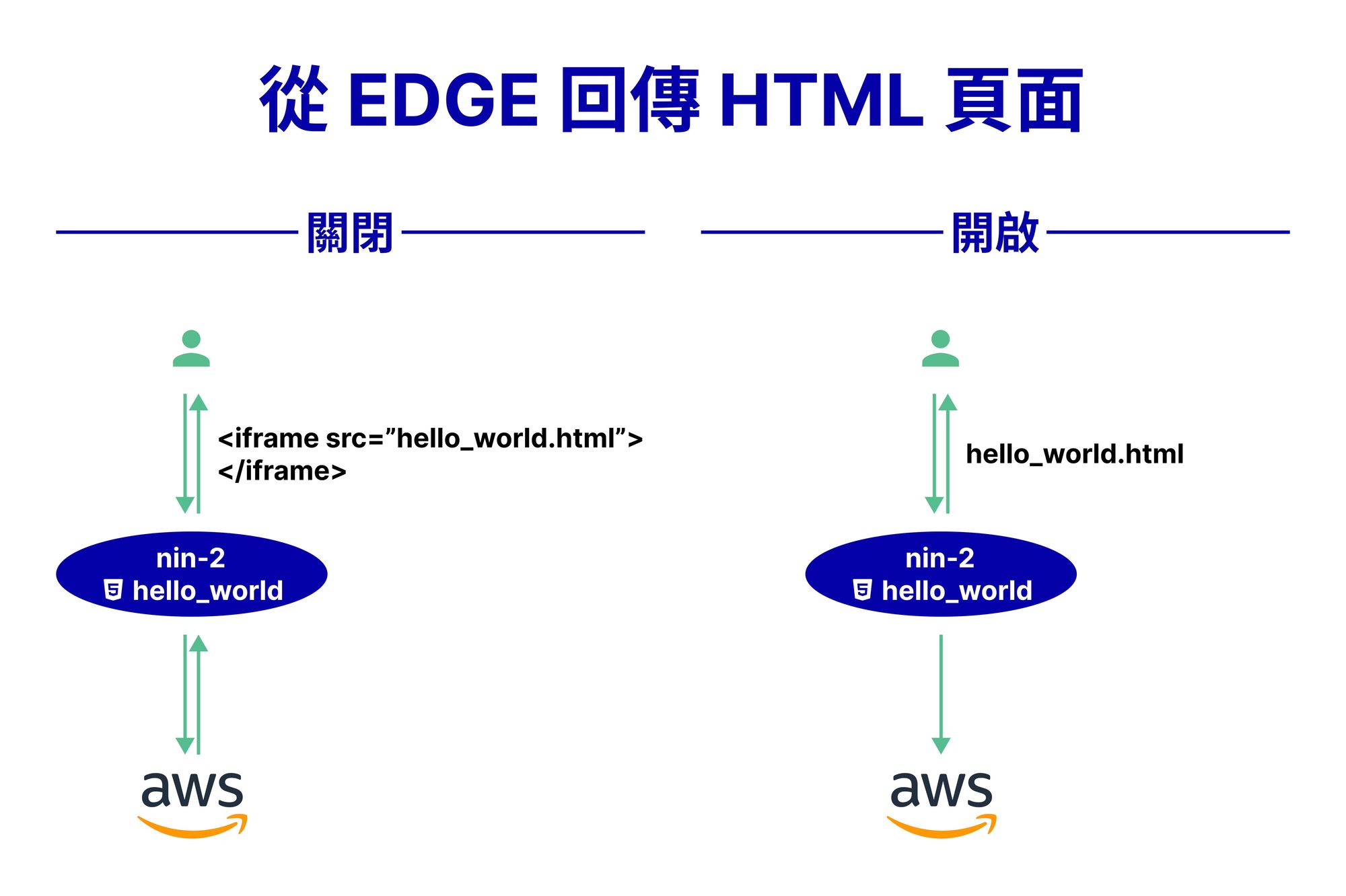
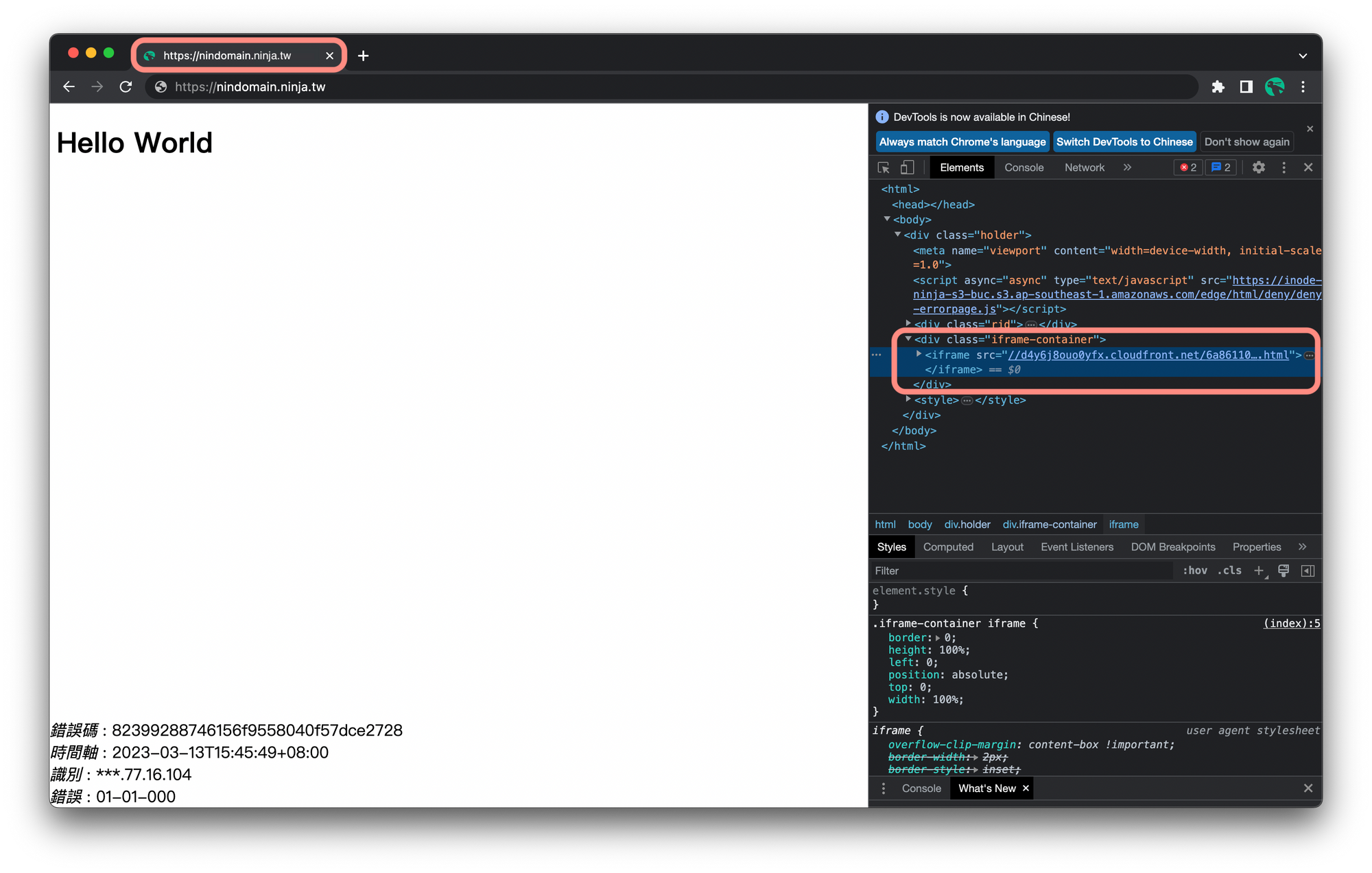
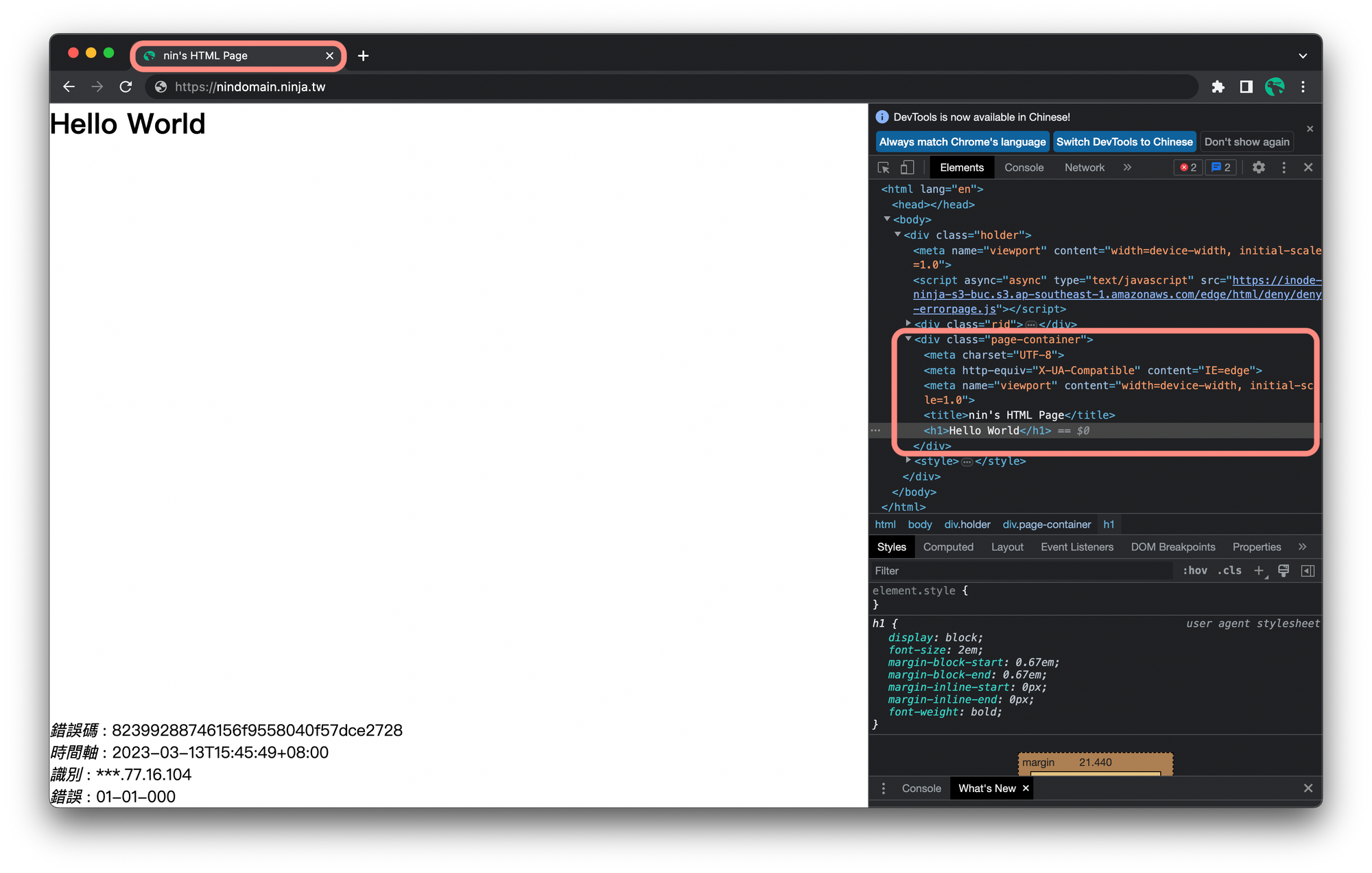
- 從 EDGE 回傳 HTML 頁面(Present HTML Page from local):平台會將你上傳的 HTML 頁面儲存至 Amazon S3,再用 Iframe 的方式嵌入你的 HTML 頁面並回傳。若你的 HTML 頁面有引入其他路徑的外部資源,如:<img src="img/example.png" >,將會因為上述原因導致相對路徑失效,此時可以開啟這個功能,讓平台直接從 EDGE 回傳 HTML 頁面。